
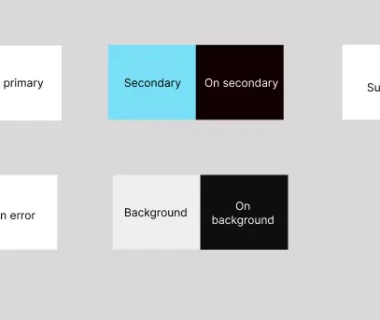
为您的 Flutter 应用程序设置主题:ThemeData 和 ColorScheme
- 2024-08-18
- flutter
在深入研究之前,我需要告诉你一些事情。在媒体和其他来源中有许多关于这个主题的文章,那么这篇文章的必要性是什么? 在本文中,我计划只关注 ThemeData 小部件的关键点和我的开发经验中最常用的...

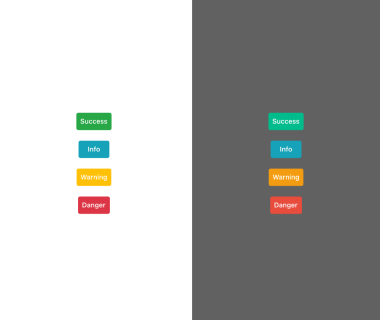
Flutter 3:如何扩展 ThemeData
- 2022-09-19
- flutter
Flutter 3.0 的发布,它带来了一个更好的解决方案:ThemeExtension类。 新的解决方案 我们将制作 bootstrap 风格的配色方案: 首先,创建一个文件custom_color_scheme.dart: import 'package:fl...


