值得网站开发人员收藏的 10 个网站
- 发表于
- 安全工具
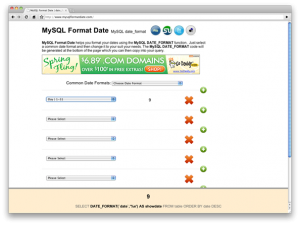
1、MySQL Format Date

MySQL Format Date 帮助你更好地使用 MySQL DATE_FORMAT函数。只需选择通用的日期格式,然后将其更改为满足你需求的格式。MySQL DATE_FORMAT代码将会在页面底部生成,你可以直接复制这段查询语句。
点击访问:http://www.mysqlformatdate.com
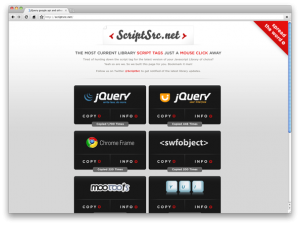
2、Script Src

作为网站开发人员,天天一个一个站点打开查看 JavaScript 框架和库的最新版本是不是很麻烦?ScriptSrc.net汇集了所有框架和库的最新版本,以独立页面的形式展现,只要一键点击就可以复制种子文件的引用路径。
点击访问:http://scriptsrc.net
3、Em Chart

我并不喜欢 CSS 文件中的 em 单位,但有时候又不得不面对它。在这种情况下,Em Chart 会将 em单位转换为像素值,让你节省时间和麻烦。
点击访问:http://aloestudios.com/tools/emchart
4、Twitter API Explorer

如果你在自己的应用中使用了 Twitter API,你肯定会喜欢 Twitter API Explorer。这个网站很方便的让你通过Twitter API 进行搜索。更妙的是,该网站可以生成可直接使用的代码片段。即时生成即时获取!
点击访问:http://twitapi.com/explore
5、Browser Sandbox

跨浏览器兼容性肯定是 Web 开发人员日常工作中所要面对的大问题。Browser Sandbox 允许在网络上运行任何 Windows浏览器。唯一的不足是,你必须运行 Windows 系统:该应用程序不支持 Mac 和 Linux 操作系统。
点击访问:http://spoon.net/browsers
6、PHP Forms

Web 表单是网站重要的组成部分,但创造他们也很费时。那么是否有一个可以免费快速生成表单的工具呢?PHP forms允许你创建可扩展的、适用于大部分网站需求的表单。
7、.htaccess editor

.htaccess 文件是网站(尤其是 WordPress博客)必须具备的。不知道怎么写?没问题,只要访问这个网站,即可通过使用向导来创建.htaccess文件。也许它并不是非常完美,但基本能满足大部分需求。
点击访问:http://www.htaccesseditor.com/en.shtml
8、Smush it!

图片可能胜过千言万语,但同时也占用了大量带宽。图像可以通过 Photoshop等处理软件优化,以满足网站使用。但如果你没有这些臃肿不堪的桌面软件,你也不会束手无策,Smush.it 可以完全满足你。由雅虎开发者网络开发的在线图片优化工具 Smush.it,能有效减少图像大小而不降低其质 量。对于 WordPress 用户,更有方便强大的 WP-Smush.it插件可以使用。
点击访问:http://developer.yahoo.com/yslow/smushit/
可在线上传版本:http://www.mangguo.org/smush-it-hidden-online-image-optimizer/
9、CSS Compressor
 特别是在有许多不同页面布局的网站,CSS 文件往往非常庞大,占用大量的服务器带宽。这个名为 CSS Compressor的压缩工具,可通过去除注释、空白等不必要的字节占用以减少 CSS 文件尺寸。更妙的是,压缩等级可以随心配置以满足你的需求。
特别是在有许多不同页面布局的网站,CSS 文件往往非常庞大,占用大量的服务器带宽。这个名为 CSS Compressor的压缩工具,可通过去除注释、空白等不必要的字节占用以减少 CSS 文件尺寸。更妙的是,压缩等级可以随心配置以满足你的需求。
点击访问:http://www.csscompressor.com
10、Test everything

这个网站是必须具备的书签:正如其名,一切都可以用它来测试,例如 XHTML 和 CSS标记、PageRank、反向链接和其他更多的测试内容。
点击访问:http://tester.jonasjohn.de
via:10 sites developers should have in their bookmarks |CatsWhoCode
原文连接的情况下转载,若非则不得使用我方内容。