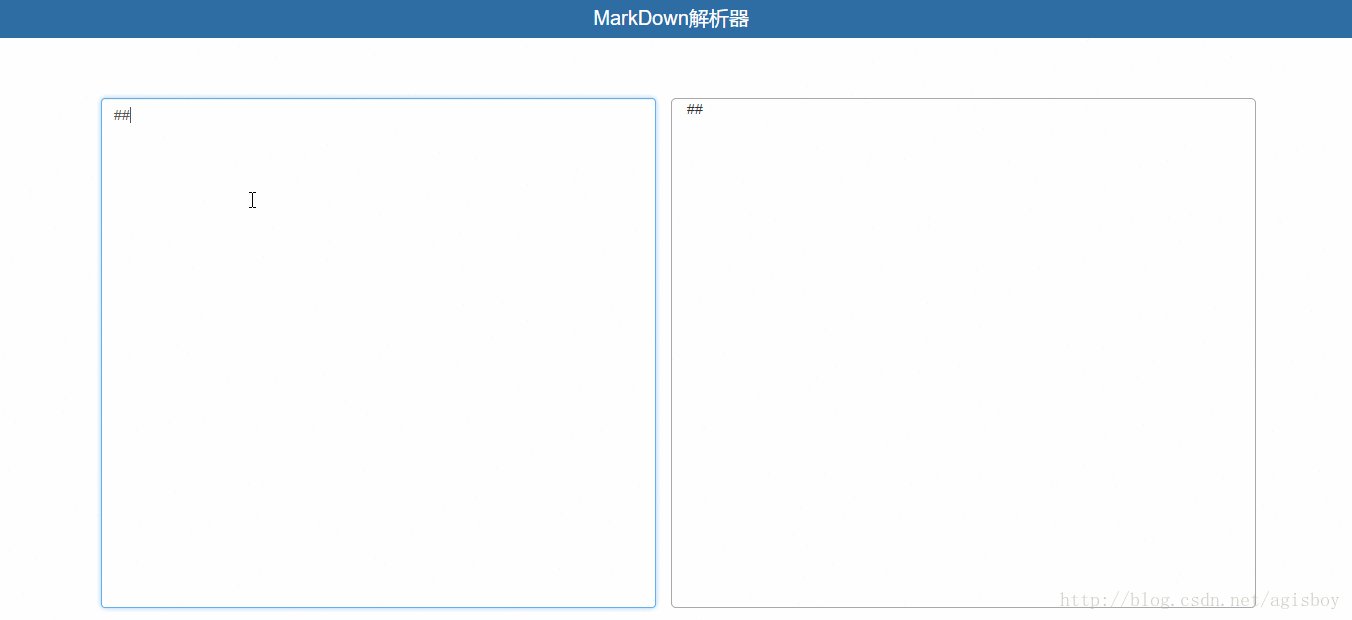
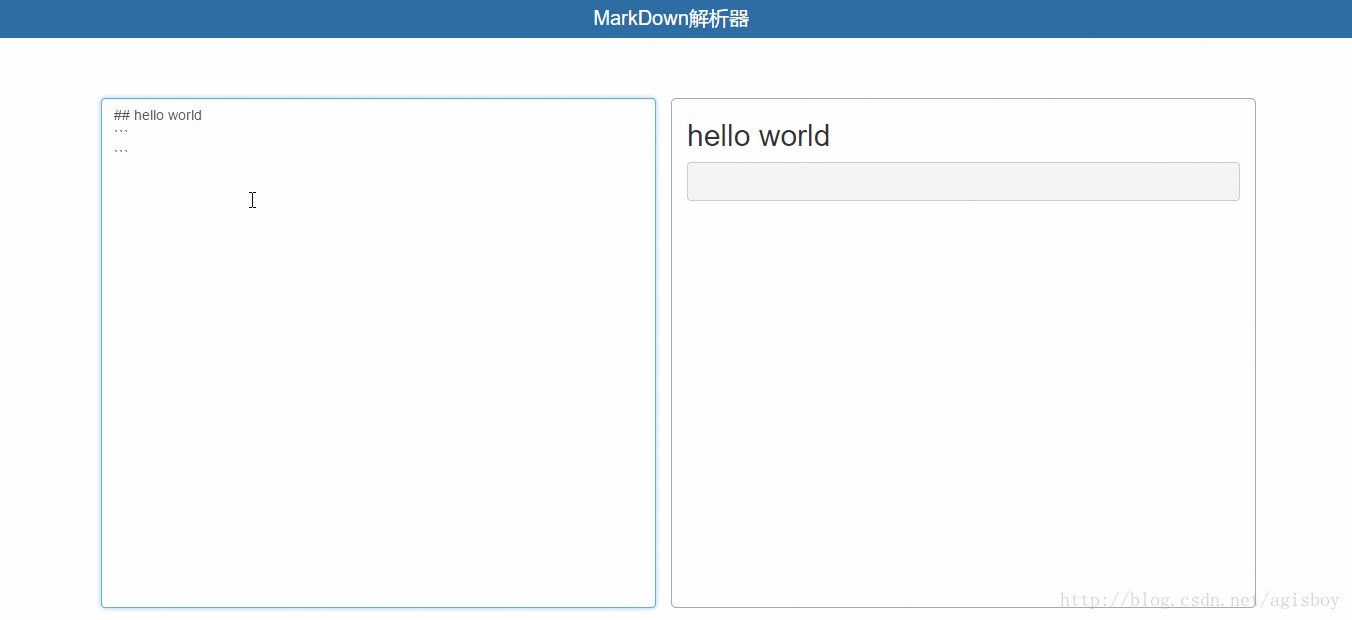
marked.js写实时预览Markdown编辑器
- 发表于
- javascript
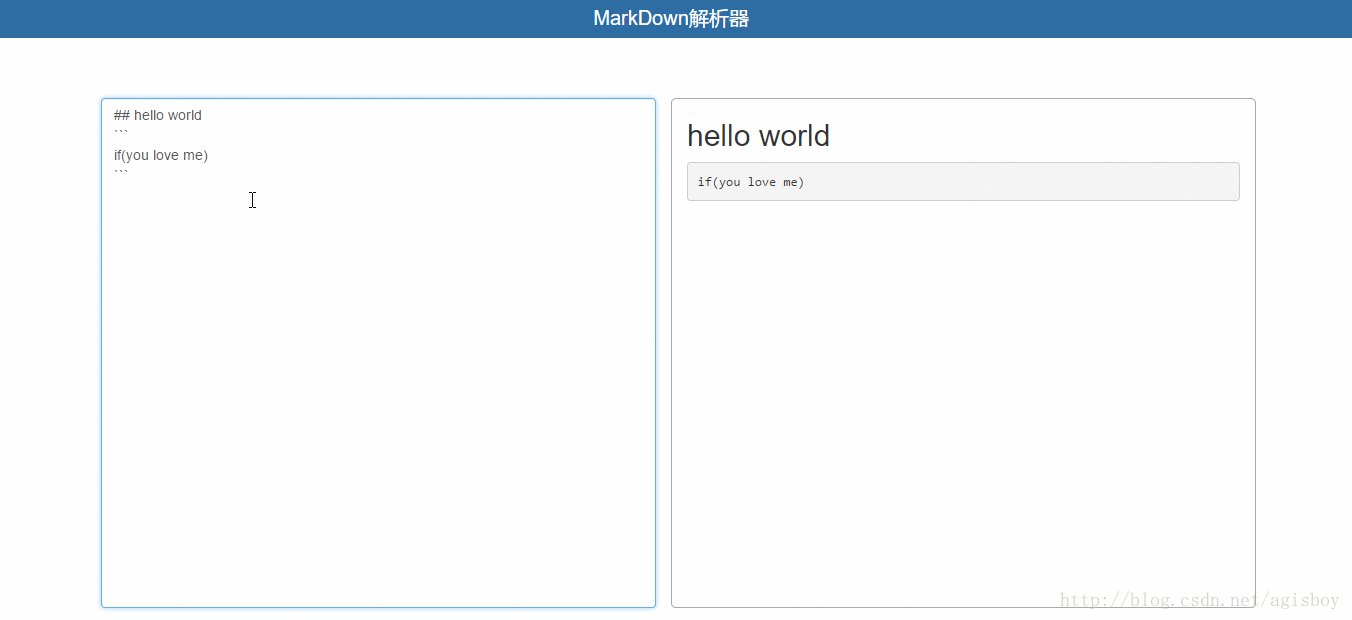
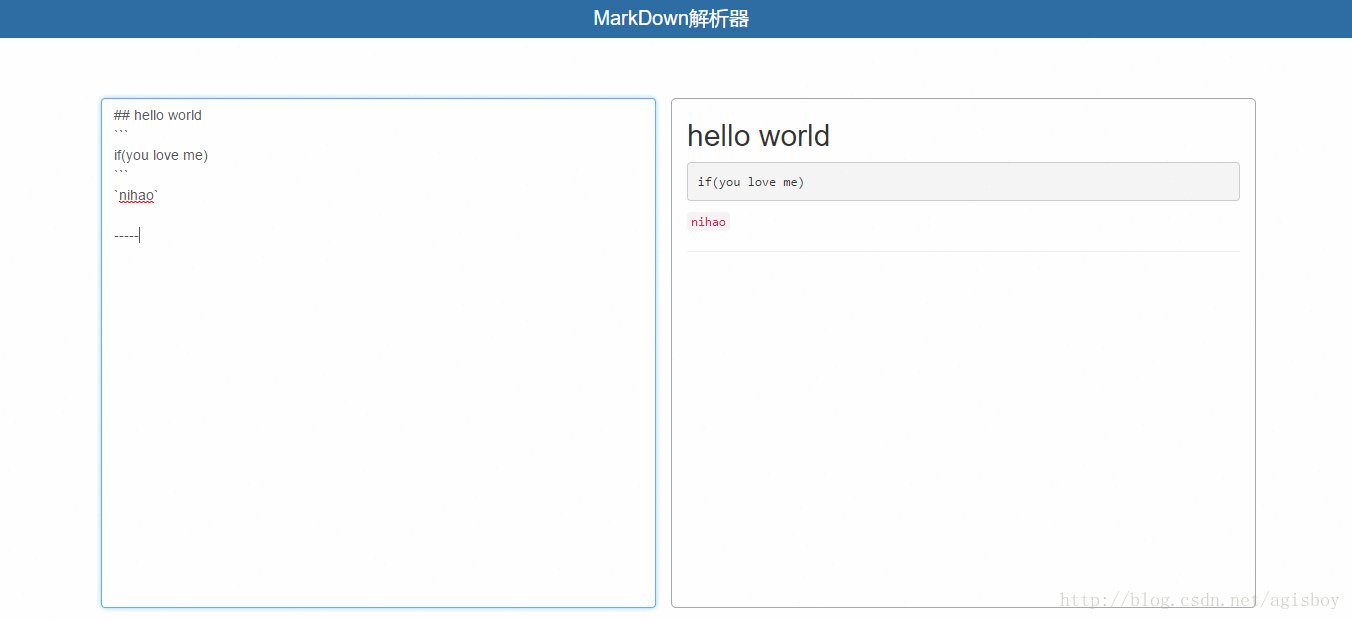
demo:

| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html> <html lang="en"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/bootstrap.css" rel="stylesheet"> <script src="js/jquery-3.2.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/marked.min.js"></script> <style> #header{ width: 100%; height: 40px; background: #2e6da4; line-height: 40px; color: white; font-size: 20px; margin-bottom: 60px; } #md,#html{ height: 510px; } #md{ resize: none; } #html{ border: solid 1px darkgrey; border-radius: 5px; } </style> </head> <body> <div id="header" class="text-center">MarkDown解析器</div> <div class="container"> <div class="row"> <div class="col-sm-6 col-lg-6 col-md-6"> <textarea id="md" class="form-control" placeholder="请输入Markdown代码"></textarea> </div> <div id="html" class="col-lg-6 col-sm-6 col-md-6"></div> </div> </div> </body> <script> $("#md").on("keyup blur",function () { $('#html').html(marked($("#md").val())) }) </script> </html> |
原文连接:marked.js写实时预览Markdown编辑器 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。