输入框空格变标签
- 发表于
- javascript
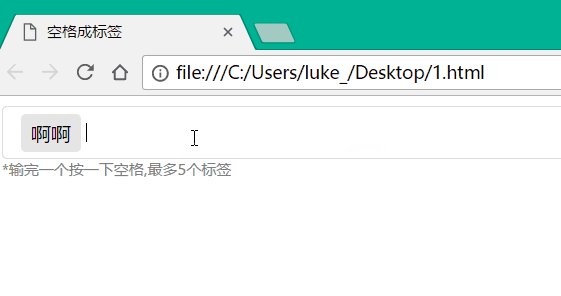
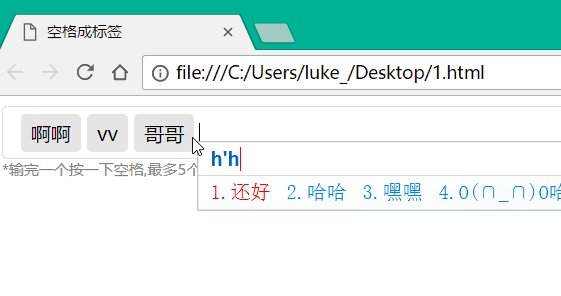
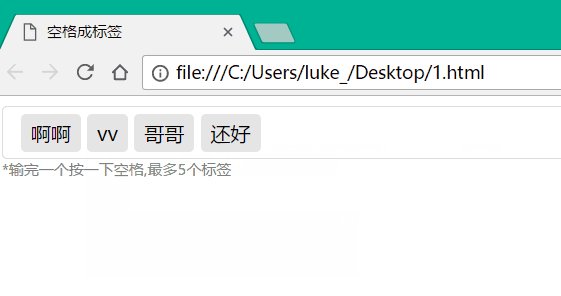
输入框中输完一个词按一下空格,jq便获取左边内容,然后加入到li里面,通过css让li呈现标签的样式放在输入框里面。
输入完成后,提交表单会得到以空格隔开的一串字符串,然后就可以在后端分割成数组使用了,这个小插件还是我的前端大神同事写的。

下面是demo完整代码。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 | <!DOCTYPE html> <html> <head> <title>空格成标签</title> </head> <style> .input{ padding: 10px; line-height: 20px; border-radius: 4px; border: solid 1px #ddd; outline: none; width: 50%; } .i_btn{ position: relative; } .i_btn_ul{ position: absolute; left: -30px; top: -10px; } .i_btn_ul li{ float: left; padding: 5px 8px; background: rgba(0,0,0,0.1); margin-left: 5px; border-radius: 4px; list-style: none; } .tips{ color: gray; font-size: 12px; } </style> <script src="https://cdn.bootcss.com/jquery/1.12.2/jquery.min.js"></script> <body> <div class="field i_btn"> <ul class="i_btn_ul"></ul> <input type="text" value="" class="input i_tags" name="tags" /> <div class="tips">*输完一个按一下空格,最多5个标签</div> </div> <script> function base_btn(sel,i_ul,i_num){ var i_arr if ($(sel).val()!='') { var i_arr=$(sel).val().split(' ') for (var i = 0; i < i_arr.length; i++) { $(i_ul).append('<li>'+i_arr[i]+'</li>') } }else{ i_arr=[] } var i_lock=true; var i_num = i_num||5; $(sel).focus(function(){ if (!i_lock) { $(sel).val('') $(sel).css({ color:'#000' }) i_lock=true } }) $(sel).keydown(function(event){ if (event.which==32) { if ($(sel).val().trim()!='') { var i_li=$('<li>'+$(sel).val()+'</li>') if ($(i_ul+' li').size()<i_num) { $(i_ul).append(i_li) i_arr.push($(sel).val()) $(sel).val('') $(sel).css({ 'padding-left':$(i_ul).width()+10 }) } else{ alert('喂喂喂,想干嘛?超过限定标签数了!') } } } if (event.which==8) { $(i_ul+" li:last").remove(); $(sel).css({ 'padding-left':$(i_ul).width()+10 }) i_arr.pop() } }) $(sel).blur(function(){ i_lock=false $(sel).css({ 'padding-left':$(i_ul).width()+10 }) $(sel).css({ color:'#fff' }) var arr1=i_arr; $(sel).val(arr1.join(' ')) }) } base_btn('input[name=tags]','.i_btn_ul',5) </script> </body> </html> |
原文连接:输入框空格变标签 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。 

















