多条件筛选TP5
- 发表于
- javascript , PHP

上代码html:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 | <!DOCTYPE html> <html> <head> <title>多重筛选</title> </head> <style type="text/css"> *{ margin: 0px; padding: 0px; font-family: "Microsoft Yahei"; box-sizing: border-box; } .row{ width: 500px; height: 30px; margin-top: 10px; margin-left: 20px; border-bottom: 1px dashed #5FB878; } .row p{ float: left; } ul li{ float: left; list-style: none; margin-left: 20px; } ul li:hover{ cursor: pointer; } .cur{ background-color: #d8544c; } </style> <body> <div class="row"> <p>价格:</p> <ul> <li class="price_0 cur" onclick="filter('price',0)">不限</li> <li class="price_1" onclick="filter('price',1)">500以下</li> <li class="price_2" onclick="filter('price',2)">500-1000</li> <li class="price_3" onclick="filter('price',3)">1000以上</li> </ul> </div> <div class="row"> <p>分类:</p> <ul> <li class="cate_0 cur" onclick="filter('cate',0)">不限</li> <li class="cate_1" onclick="filter('cate',1)">普通</li> <li class="cate_2" onclick="filter('cate',2)">精品</li> <li class="cate_3" onclick="filter('cate',3)">高级</li> </ul> </div> <div class="row"> <p>颜色:</p> <ul> <li class="color_0 cur" onclick="filter('color',0)">不限</li> <li class="color_1" onclick="filter('color',1)">酒红色</li> <li class="color_2" onclick="filter('color',2)">白色</li> <li class="color_3" onclick="filter('color',3)">深黑色</li> </ul> </div> <script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.min.js"></script> <script> function getUrl(){ //匹配url中以?或&连接的字符,拆成数组 var url = document.URL.match(/[?&][^?&]+=[^?&]+/g) if (url===null) { return '' }else{ for (var i = 0; i<url.length; i++) { url[i]=url[i].slice(1) } } return url } function filter(name,val){ var getString=getUrl() var oldUrl=document.URL; var newUrl; if (getString.length>0) { var repeat=true; for (var i = 0; i < getString.length; i++) { if (getString[i].indexOf(name)>=0) { repeat=false; newUrl=oldUrl.replace(getString[i],name+'='+val) } } if(repeat){ newUrl=oldUrl+'&'+name+'='+val } }else{ newUrl=oldUrl+'?'+name+'='+val; } window.location=newUrl } $(function(){ var getQueryString=getUrl(); for (var i=0; i<getQueryString.length; i++) { val = getQueryString[i].split('=') if (val[1]!==0) { $('.'+val[0]+'_0').removeClass('cur') } if(val[1]==0){ $('.'+val[0]+'_0').addClass('cur') } $('.'+val[0]+'_'+val[1]).addClass('cur') } }) </script> </body> </html> |
php
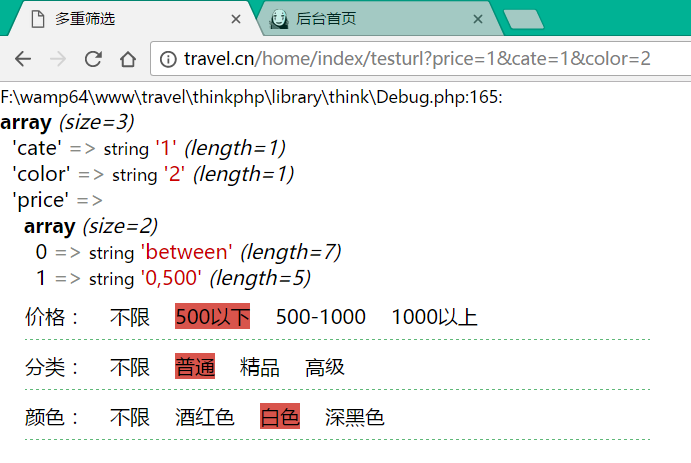
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?php namespace app\home\controller; use think\Request; class Index extends Controller() { public function testUrl(){ $request = Request::instance(); if($request->isGet()){ //get到选项 $request->get('cate') ? $map['cate'] = $request->get('cate') : ''; $request->get('color') ? $map['color'] = $request->get('color') : ''; switch ($request->get('price')) { case 1: $map['price'] = ['between', '0,500']; break; case 2: $map['price'] = ['between', '500,1000']; break; case 3: $map['price'] = ['gt', '1000']; break; } dump($map); } return $this->fetch(':testurl'); } } |
原文连接:多条件筛选TP5 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。 


![[转]用PHP下妹子图](https://www.uedbox.com/wp-content/themes/UB2019/prcute.php?src=https://www.uedbox.com/wp-content/uploads/2015/02/14.jpg&h=144&w=208&zc=1)












