CSS 布局调试代码
- 发表于
- javascript
说是工具其实只是一段 Javascript 代码,但非常实用,它会给页面里所有的 DOM 元素添加一个 1px 的描边(outline),方便我们在调试 CSS 过程中分析、排查问题。
先来看看代码,它有两个版本,一个是使用的$$选择器,代码量更少(浏览器控制台支持 $$ 选择器);另一种就是传统的document.querySelectorAll选择器:
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
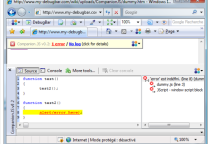
在开发者工具控制台直接运行即可。
代码分析
这段代码是 Github 上的 140 bytes 活动中的代码,简单分析下这段 JS 代码,作者使用了不少技巧:
首先是遍历所有元素,这里用的是[].forEach.call(...),使用 forEach 替代 for 之类循环能减少不少代码量,而 forEach 是 Array 对象的方法,所以用了个 [] 空数组来代替Array.prototype.forEach;另外 NodeList 并非一个真正的 Array,所以使用$$('*').forEach会报错,而这里作者使用了 call (apply也行) 技巧来实现。
下一步就是添加描边,这里使用 outline 是因为它不会影响元素布局;再一个就是描边颜色的算法非常有意思:
CSS 可以设置 16 进制的颜色值,黑色:#000000、白色:#ffffff。这里先把 16 进制转换成数值parseInt("000000", 16) == 0;parseInt("ffffff", 16) == 16777215;而 16777215 = 2^24 - 1;因此左位移操作再乖以一个随机数Math.random()*(1<<24) 可以得到一个0 到 16777216之间的值(PS:这里的位运算我也是一知半解,详解请 Google 或者查看最后的参考文章)。
但 Math.random 返回的是一个浮点数字,所以需要取整,这里使用了"~"操作符(按位取反操作)这行代码并不关心正负值。因此通过两次取返就可以得到纯整数部,我们还可以将 ~~ 视为 parseInt 的简写,最后使用 toString(16) 转换成 16 进制得出一个颜色值。
参考文章:http://ourjs.com/detail/54be0a98232227083e000012
源代码:https://gist.github.com/addyosmani/fd3999ea7fce242756b1
原文连接的情况下转载,若非则不得使用我方内容。