Flutter 中设置 Google Maps 样式深色模式
- 发表于
- flutter
您是否希望通过引入更复杂的外观或将其与应用程序的整体主题无缝对齐来增强 Flutter 应用程序中 Google Maps 集成的外观?
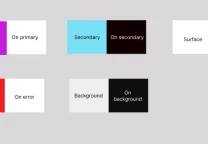
新的插件版本将 setMapStyle 方法添加到 GoogleMapController 类中。此方法将自定义样式的 String 表示形式作为输入。为了以 JSON 格式创建此样式,Google 创建了一个方便的工具:https://mapstyle.withgoogle.com/。您可以使用任何预制的主题,也可以详细创建自己的样式。创建样式后,单击 finish(完成),然后您可以复制生成的 JSON。以下 JSON 表示将 water color 设置为 grey 并将 roads 设置为白色的简单样式
现在,您可以尝试将此 JSON 放在引号中,并将其直接提供给 GoogleMapController 的 setMapStyle 方法。我将提出一种在我看来更方便的替代方法,将样式视为一种资产。
在本文中,我将展示完成此任务所涉及的步骤。
创建您的Google Maps样式
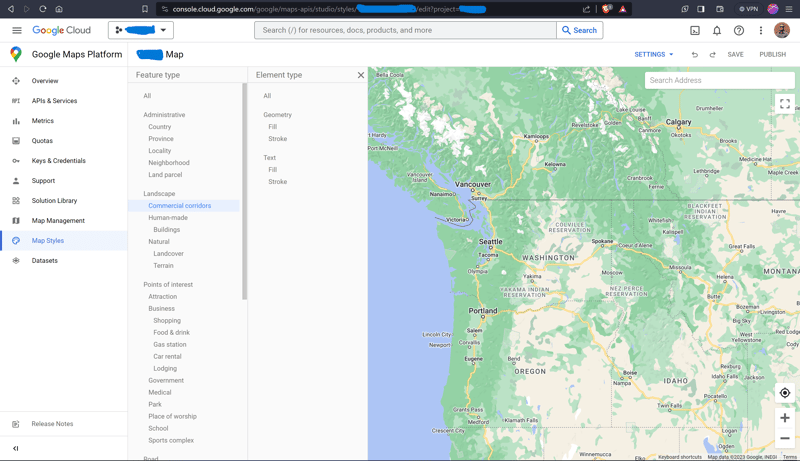
有两种方法可以设置 Google 地图的样式:使用 Styling Wizard 或使用 Google Cloud Console。选择 Styling Wizard 时,该过程涉及导入包含样式要求的 JSON 信息。相反,Cloud Console 提供了一个用于创建和发布样式的平台,无缝反映应用程序中的更改。
由于可用的自定义选项众多,设置您的谷歌地图样式可能是一项有些艰巨的任务。
地图上的每个功能都可以通过更改几何图形或标签元素来自定义,而标签元素又可以通过填充或描边属性进行自定义,这些属性还具有单独的自定义选项,例如颜色和饱和度。
在这种情况下,一线希望是,当您进行这些自定义时,可以实时观察到更改。

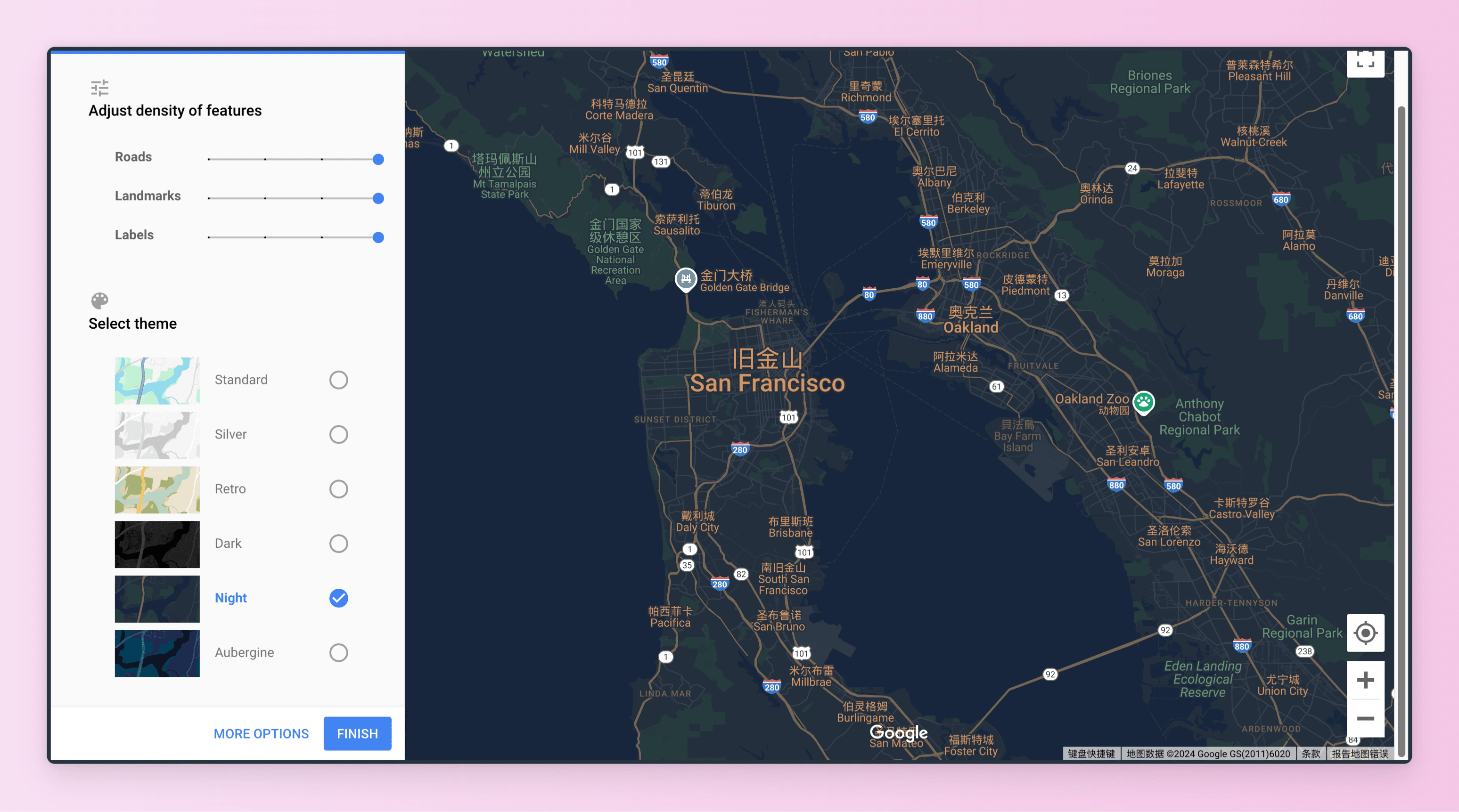
使用 Styling Wizard 地图样式工具生成 Json
在本文中,我将向您展示如何使用 Styling Wizard。使用 Styling Wizard 我最喜欢的一点是,有预先自定义的主题可供您使用或构建。例如,如果您想让 Google 地图与应用的夜间主题融为一体。您可以选择 Dark、Night 或 Aubergine 中的任何一个。
如前所述,您可以通过更改 geometry 或 label 元素的属性来完成您想要进行的自定义。完成并对结果感到满意后,单击 完成。

之后,您应该在上面看到这一点,接下来是复制 JSON,这本质上是有关您所做的自定义的信息。
导入样式
接下来是打开你的 Flutter 项目,确保你已经将 google_maps_flutter 添加到你的项目中。
接下来,在 Flutter 项目的 assets 目录中创建一个名为 map_styles.json 的文件,并将 JSON 粘贴到其中。
然后将其添加到你项目的 pubspec.yaml 文件中,
|
1 2 3 4 5 6 |
# The following section is specific to Flutter packages. flutter: uses-material-design: true assets: - assets/map_style.json |
添加后,运行 flutter pub get,以便 Flutter 知道这个新添加的资源。
首先,创建一个 GoogleMapController 变量,该变量将提供对 GoogleMap 小部件的访问,它将使您能够做各种有趣的事情,例如在本例中添加自定义地图样式。
<2.6.0 版本设置方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import 'package:flutter/services.dart' show rootBundle; String _mapStyle; @override void initState() { super.initState(); rootBundle.loadString('assets/map_style.txt').then((string) { _mapStyle = string; }); } GoogleMapController mapController; GoogleMap( onMapCreated: (GoogleMapController controller) { mapController = controller; mapController.setMapStyle(_mapStyle); } ); |
>=2.6.0 版本设置方法
新版本废弃了setMapStyle,而是在创建GoogleMap组件时直接指定style:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _currentPosition, zoom: 14.0, ), style: _mapStyleString, markers: _markers, myLocationEnabled: true, myLocationButtonEnabled: false, onCameraMove: _onCameraMove, onCameraIdle: _updateMarkers, ) |
在提供的代码片段中,GoogleMap 样式在 onMapCreated 函数中设置,以保证在应用样式之前创建地图。
最后,运行您的代码,您应该会看到您的地图看起来不错。
原文连接的情况下转载,若非则不得使用我方内容。