微信分享带标题/图片/摘要/链接
- 发表于
- WordPress
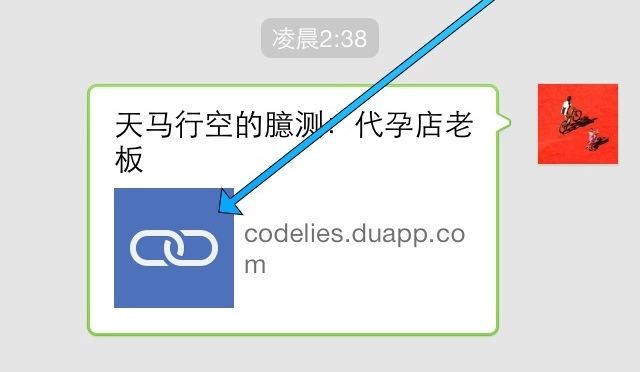
网站在微信中分享给好友或朋友圈会碰到下面这种现象

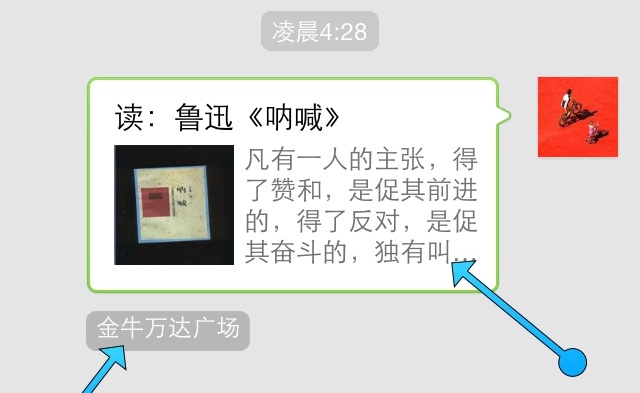
而官方的应该是这样,或者下面还有小标记的

在微信公众平台官方QA找到了答案,最后针对Wordpress略作修改
官方解释:微信JS-SDK说明文档
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | //分享链接的缩略图 var imgUrl = 'https://www.uedbox.com/wp-content/themes/goodluck/images/logo.png'; //分享链接的链接地址 var lineLink = 'https://www.uedbox.com/'; //分享链接的描述信息 var descContent = "体验盒子是一个关注网络安全,专注网络安全,分享网络资源的平台!"; //分享链接的标题 var shareTitle = "体验盒子 - 关注网络安全"; //一般为空 就好 var appid = ''; //分享给好友 function shareFriend() { WeixinJSBridge.invoke('sendAppMessage', { "appid": appid, "img_url": imgUrl, "img_width": "640", "img_height": "640", "link": lineLink, "desc": descContent, "title": shareTitle }, function(res) { _report('send_msg', res.err_msg); }) } //分享到朋友圈 function shareTimeline() { WeixinJSBridge.invoke('shareTimeline', { "img_url": imgUrl, "img_width": "640", "img_height": "640", "link": lineLink, "desc": descContent, "title": shareTitle }, function(res) { _report('timeline', res.err_msg); }); } //分享到腾讯微博 function shareWeibo() { WeixinJSBridge.invoke('shareWeibo', { "content": descContent, "url": lineLink, }, function(res) { _report('weibo', res.err_msg); }); } // 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。 document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() { // 发送给好友 WeixinJSBridge.on('menu:share:appmessage', function(argv) { shareFriend(); }); // 分享到朋友圈 WeixinJSBridge.on('menu:share:timeline', function(argv) { shareTimeline(); }); // 分享到微博 WeixinJSBridge.on('menu:share:weibo', function(argv) { shareWeibo(); }); }, false); |
针对Wordpress修改代码为:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | var imgUrl = document.getElementsByTagName("img")[0].src; var lineLink = window.location.href; var descContent = document.getElementById("description").content; var shareTitle = document.title; var appid = ''; function shareFriend() { WeixinJSBridge.invoke('sendAppMessage', { "appid": appid, "img_url": imgUrl, "img_width": "640", "img_height": "640", "link": lineLink, "desc": descContent, "title": shareTitle }, function(res) { _report('send_msg', res.err_msg); }) } function shareTimeline() { WeixinJSBridge.invoke('shareTimeline', { "img_url": imgUrl, "img_width": "640", "img_height": "640", "link": lineLink, "desc": descContent, "title": shareTitle }, function(res) { _report('timeline', res.err_msg); }); } function shareWeibo() { WeixinJSBridge.invoke('shareWeibo', { "content": descContent, "url": lineLink, }, function(res) { _report('weibo', res.err_msg); }); } // 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。 document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() { // 发送给好友 WeixinJSBridge.on('menu:share:appmessage', function(argv) { shareFriend(); }); // 分享到朋友圈 WeixinJSBridge.on('menu:share:timeline', function(argv) { shareTimeline(); }); // 分享到微博 WeixinJSBridge.on('menu:share:weibo', function(argv) { shareWeibo(); }); }, false); |
- document.getElementsByTagName(“img”)[0].src 是获取当前网页中第一个img图片的链接作为微信分享的缩略图。
- window.location.href 是获取当前网址Url。
- document.getElementById(“description”).content 是获取网页「description」标签中的content值,也就是将Wordpress当前页面简介作为微信分享的摘要部分。
- 这里要注意的是在Wordpress中meta标签中description默认是name属性,而document.getElementById是需要设置ID的,否则获取不到简介。所以要对Wordpress中你使用的主题模板进行设置,方法如下:
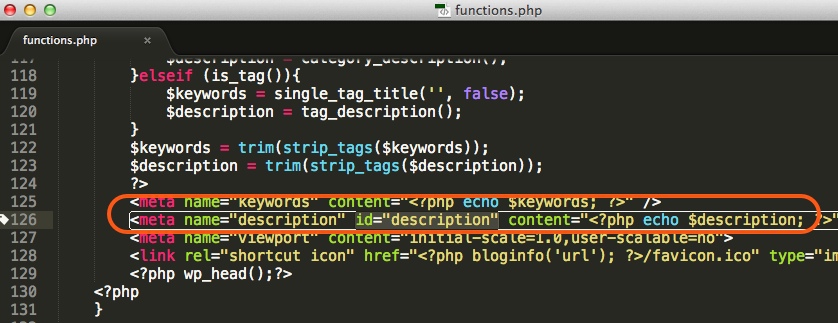
编辑器打开 wp-content/themes/你的使用模板/functions.php
搜索 description 如下,按照下列图片添加: id=“description”。

document.title 是获取当前网页的标题title。
appid 这个参数是需要在open.weixin.qq.com中进行申请,输入这个id分享网页时就会在左下角出现小图标。如本文第二张图片。
最后将这段 javascript代码添加至你的网站,我添加到了当前模板的footer.php中。
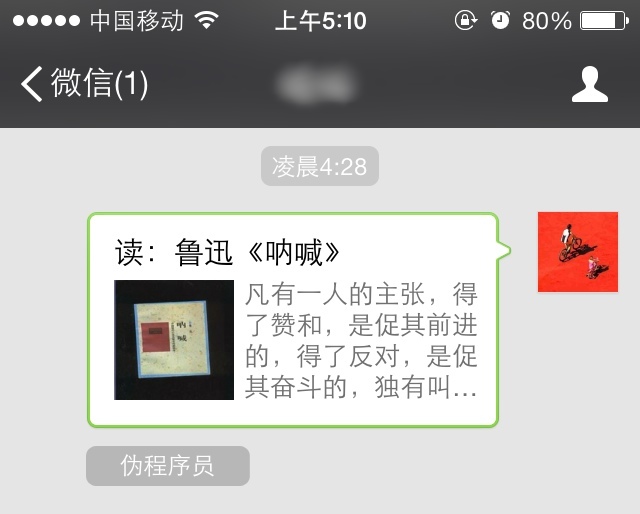
在微信中分享试试,是不是变得协调很多。

原文连接:微信分享带标题/图片/摘要/链接 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。