vue3+ts+vite项目,解决找不到模块声明的错误
- 发表于
- 前端
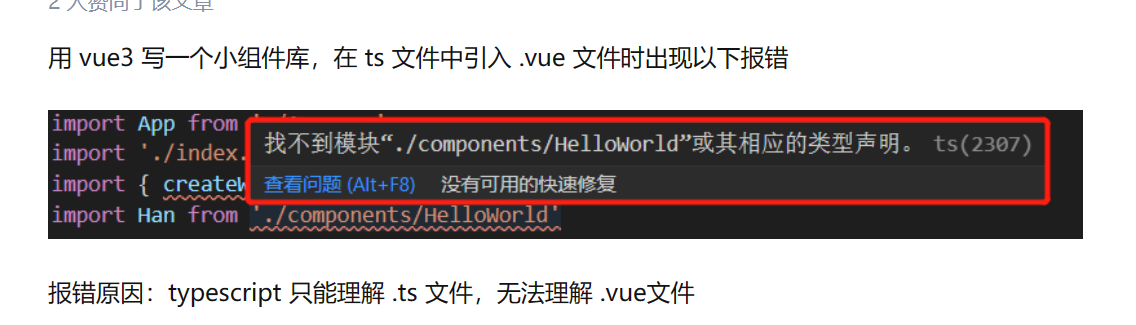
找不到模块“./App.vue”或其相应的类型声明

网上搜了下,解决方法有两种,都试了一下。
根目录或 src 文件夹找到或创建env.d.ts,并写入
| 1 2 3 4 5 | declare module '*.vue' { import { defineComponent } from 'vue' const Component: ReturnType<typeof defineComponent> export default Component } |
或者写入
| 1 2 3 4 | declare module "*.vue" { import Vue from "vue"; export default Vue; } |
我试了上面两种都不行,依然报错,于是有了另一种最新的方案:
2023年官方解决方案:vscode安装插件 TypeScript Vue Plugin
我的安装这个插件后,问题解决!
原文连接:vue3+ts+vite项目,解决找不到模块声明的错误 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。 

















