VSCode 快速生成html模板
新建的html文件是什么内容都没有的空文件,每次新建之后我们都要写那一坨一模一样的固定结构,但是又懒得去记那十几行的东西。在VSCode中编辑.html文件只需要输入:
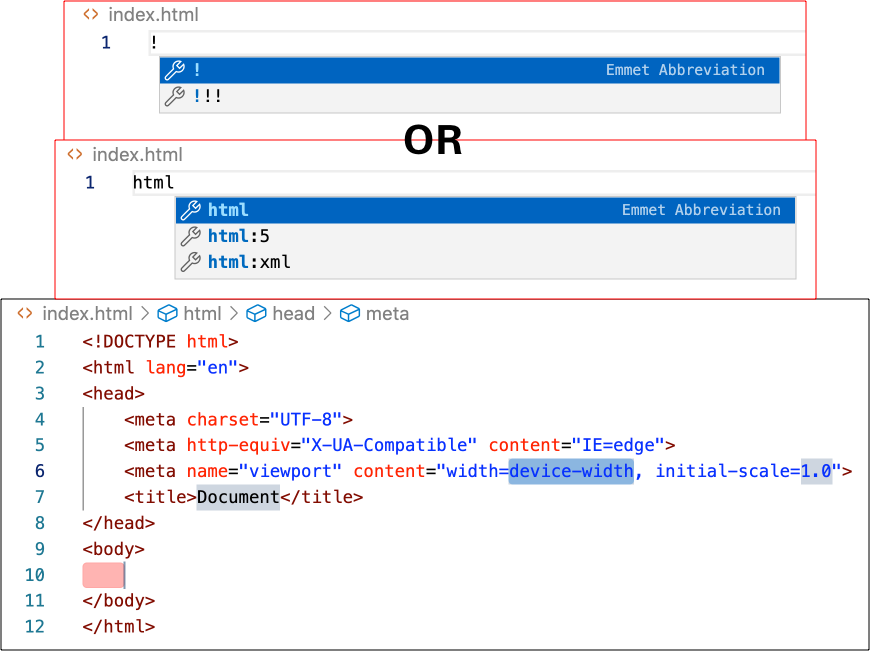
!(英文)+Tabhtml5:Tab
输入!或html后有提示信息,可根据提示自行选择,也可以直接Tab即可自动生成一个html文件模板,效果如下:

自定义html5模板
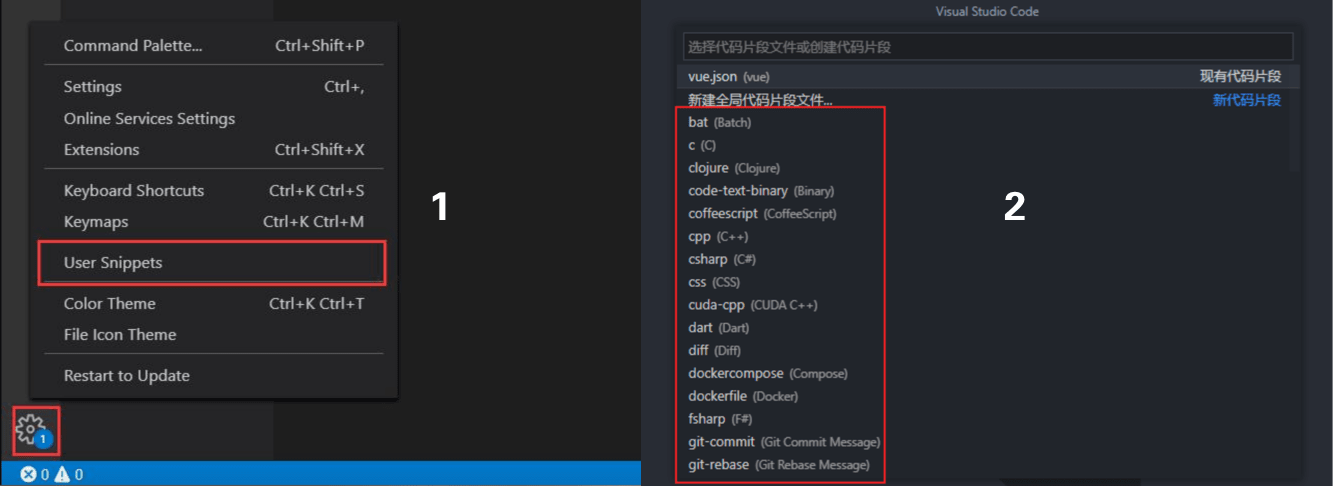
但我们每次新建html模板时候,总是感觉太单调,例如我是希望每次新建都自动引入Vue并新建一个空的页面模板,这是是完全可以实现的:点击设置->用户代码片段-> 输入搜索html,出现html.json文件,点击即可

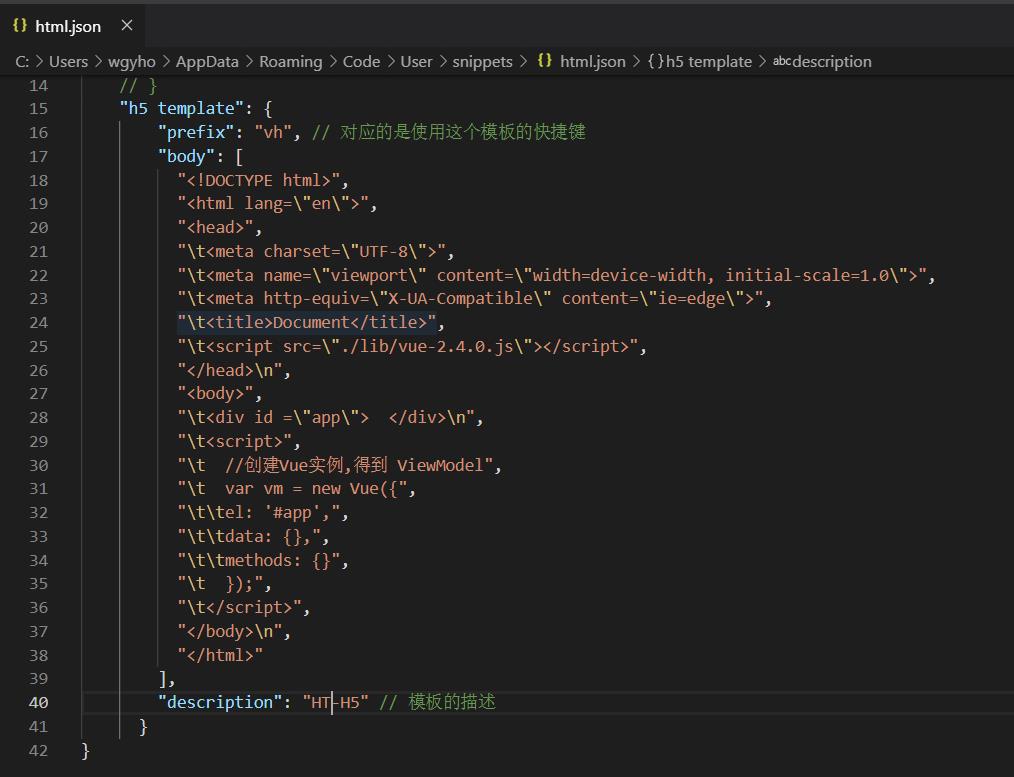
打开html.json文件后即可自定义设置H5模板

转义字符解释
\t \" \n都是转义字符,而空格就是单纯的空格,输入时可以输入空格
\t 的意思是 横向跳到下一制表符位置 等于 Tab键
\" 的意思是 双引号
\n 的意思是回车换行
和正则的转义符一样的,本文结束!
原文连接:VSCode技巧:快速生成html模板
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。

















