国内手机基本都加入了快应用支持,在日常使用中会莫明的打开快应用连接,有时在浏览器网页时都会被拉起快应用,这对安全和体验来说造成了很大的困扰,必须限制它的这种行为。
快应用行为:Deeplink
快应用是集成在手机内的一种协议方式,我们直入主题即为:Deeplink
框架支持通过链接从外部打开应用。
deeplink 支持的格式:
-
http://hapjs.org/app/<package>/[path][?key=value] -
https://hapjs.org/app/<package>/[path][?key=value] -
hap://app/<package>/[path][?key=value]
参数说明:
备注:快应用内只支持通过 hap 链接打开快应用,http 和 https 链接将被当成 web 页面打开
- package: 应用包名,必选
- path: 应用内页面的 path,可选,默认为首页
- key-value: 希望传给页面的参数,可选,可以有多个
快应用中调用
deeplink
打开另一个快应用 示例:
| 1 2 3 4 5 6 | import router from '@system.router' router.push({ // 快应用内只能使用hap链接 uri: 'hap://app/com.example.quickapp/page?key=value' }) |
原生 App 中调用
deeplink
打开快应用 示例:
| 1 2 3 4 | Intent intent = new Intent(Intent.ACTION_VIEW); // 原生App中可以使用hap、http、https三种链接 intent.setData(Uri.parse("hap://app/com.example/Detail?key1=value1&key2=value2")); context.startActivity(intent); |
快应用获取 key-value
快应用通过
public
定义 key 名相同的属性获取外部参数;如果参数 key 未被声明,public 不会新增这个属性,即获取不到参数值。
| 1 2 3 4 5 6 7 8 | export default { public: { key: null }, onShow() { console.log(this.key) } } |
通过 Deeplink 拉起 H5 页面
1090+
通过 Deeplink 链接,直接在快应用中打开对应的 H5 页面
-
http://hapjs.org/app/<package>/[path][?___H5___=value] -
https://hapjs.org/app/<package>/[path][?___H5___=value] -
hap://app/<package>/[path][?___H5___=value]
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
___H5___
1090+
| String | 否 | 通过 Deeplink 链接,快应用中打开对应的 H5 页面 |
示例:
| 1 2 3 | Intent intent = new Intent(Intent.ACTION_VIEW); intent.setData(Uri.parse("hap://app/com.example.quickapp/?___H5___=https://www.quickapp.cn/")); context.startActivity(intent); |
备注:
- 不同的厂商对该能力可能有不同限制,使用前请和相应厂商确认。
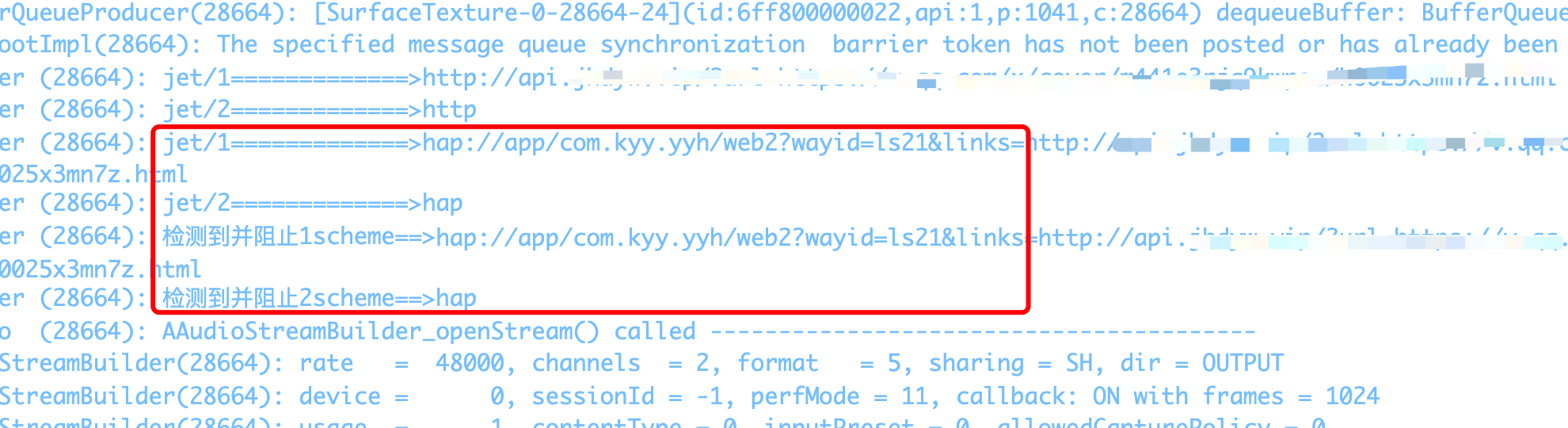
识别快应用行为:Deeplink
如图:

我们监听访问的协议即可,识别出Deeplink的格式后进行相应的处理,很简单吧!
参考:快应用Deeplink
原文连接:APP识别拦截快应用Deeplink 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。