Flutter动态设置图标Icon,使用String/JSON/数组字符串
- 发表于
- flutter
Flutter中,可以像Web开发一样使用iconfont,iconfont即“字体图标”,它是将图标做成字体文件,然后通过指定不同的字符而显示不同的图片。
在字体文件中,每一个字符都对应一个位码,而每一个位码对应一个显示字形,不同的字体就是指字形不同,即字符对应的字形是不同的。而在iconfont中,只是将位码对应的字形做成了图标,所以不同的字符最终就会渲染成不同的图标。
Flutter动态设置图标Icons
Flutter默认包含了一套Material Design的字体图标,在pubspec.yaml文件中的配置如下
|
1 2 |
flutter: uses-material-design: true |
Material Design所有图标可以在其官网查看:https://material.io/tools/icons/
对应的编码在这:https://github.com/google/material-design-icons/blob/master/iconfont/codepoints
我们看一个简单的例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
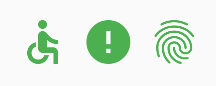
String icons = ""; // accessible:  or 0xE914 or E914 icons += "\uE914"; // error:  or 0xE000 or E000 icons += " \uE000"; // fingerprint:  or 0xE90D or E90D icons += " \uE90D"; Text(icons, style: TextStyle( fontFamily: "MaterialIcons", fontSize: 24.0, color: Colors.green ), ); |
运行效果如图3-21所示:

动态设置图标Icon示例一
我们可定义如下List
|
1 2 3 4 5 6 7 8 9 10 11 |
List<Map<String, IconData>> _categories = [ { 'icon': Icons.directions_run, }, { 'icon': Icons.gavel, }, { 'icon': Icons.wb_sunny, }, ]; |
使用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Widget _buildCategoryCards(BuildContext context, int index) { return Container( padding: EdgeInsets.symmetric(vertical: 5.0), child: Card( child: Container( padding: EdgeInsets.all(15.0), child: Row( children: <Widget>[ Icon(_categories[index]['icon']), ], ), ), ), ); } |
动态设置图标Icon示例二:使用字符串
有如下JSON
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{ "page": 1, "MenuItems": [ { "id": 419701, "icon": "0xf2dc", "name": "account" }, { "id": 419702, "icon": "0xf2dc", "name": "Funds" }, { "id": 419703, "icon": "0xf2dc", "name": "home" } ] } |
然后这样解析
|
1 2 3 4 5 6 7 8 9 10 11 |
Icon(IconData(int.parse('${json中的值}', fontFamily: 'MaterialIcons')); // 原理和开篇处一致,字体图标 Text(icons, style: TextStyle( fontFamily: "MaterialIcons", fontSize: 24.0, color: Colors.green ), ); |
原文连接:Flutter动态设置图标Icon,使用String/JSON/数组字符串
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。