Flutter setState() called after dispose()内存泄露解决
- 发表于
- flutter
Flutter中setState导致的内存泄漏——setState() called after dispose()
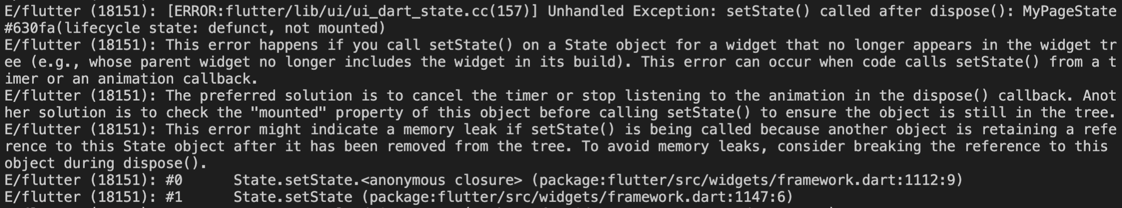
错误如下:
E/flutter (18151): [ERROR:flutter/lib/ui/ui_dart_state.cc(157)] Unhandled Exception: setState() called after dispose(): MyPageState#630fa(lifecycle state: defunct, not mounted)
E/flutter (18151): This error happens if you call setState() on a State object for a widget that no longer appears in the widget tree (e.g., whose parent widget no longer includes the widget in its build). This error can occur when code calls setState() from a timer or an animation callback.
E/flutter (18151): The preferred solution is to cancel the timer or stop listening to the animation in the dispose() callback. Another solution is to check the "mounted" property of this object before calling setState() to ensure the object is still in the tree.
E/flutter (18151): This error might indicate a memory leak if setState() is being called because another object is retaining a reference to this State object after it has been removed from the tree. To avoid memory leaks, consider breaking the reference to this object during dispose().

错误原因
flutter端请求网络时,调用的是宿主App的网络请求。
flutter通过消息通道发送一个消息,然后
await
等待消息返回,最终宿主app会调用
reply.reply(obj)
方法返回数据。如果在这个过程中,flutter页面关闭,就会出现如下异常,类似Android中的内存泄漏。
解决方法
只需在调用
setState()
之前检查您的窗口小部件的状态类
mounted
的属性。除非
mounted
为true,否则调用setState是错误的。
| 1 2 3 4 5 | if (this.mounted){ setState((){ //Your state change code goes here }); } |
或者在
setState()
之前写一行
| 1 | if (!mounted) return; |
更高级的用法
上面使用mounted判断在很多情况下足以应付,但在某些状态管理下,还是会失效,下面这个方法可在静态与动态处理中使用:
| 1 2 3 4 5 6 | @override void setState(fn) { if(mounted){ super.setState(fn); } } |
原文连接
的情况下转载,若非则不得使用我方内容。 














