Flutter技巧:AppBar中的TabBar不显示/隐藏标题Title
- 发表于
- flutter
Flutter几乎每个初学者都面临一个问题,如何在AppBar中的TabBar不显示/隐藏标题Title小部件。这是我找到的解决方案。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( flexibleSpace: SafeArea( child: getTabBar(), ), ), body: getTabBarPages()); } Widget getTabBar() { return TabBar(controller: tabController, tabs: [ Tab(text: "Add", icon: Icon(Icons.add)), Tab(text: "Edit", icon: Icon(Icons.edit)), Tab(text: "Delete", icon: Icon(Icons.delete)), ]); } Widget getTabBarPages() { return TabBarView(controller: tabController, children: <Widget>[ Container(color: Colors.red), Container(color: Colors.green), Container(color: Colors.blue) ]); } |
如您在上面的代码片段中所见,AppBar小部件具有flexibleSpace参数,该参数接受该小部件。此flexibleSpace是获得所需输出的解决方案。
在这里,我使用了SafeArea来正确对齐TabBar。getTabBar()和getTabBarPages()方法用于生成选项卡和相关的选项卡视图。

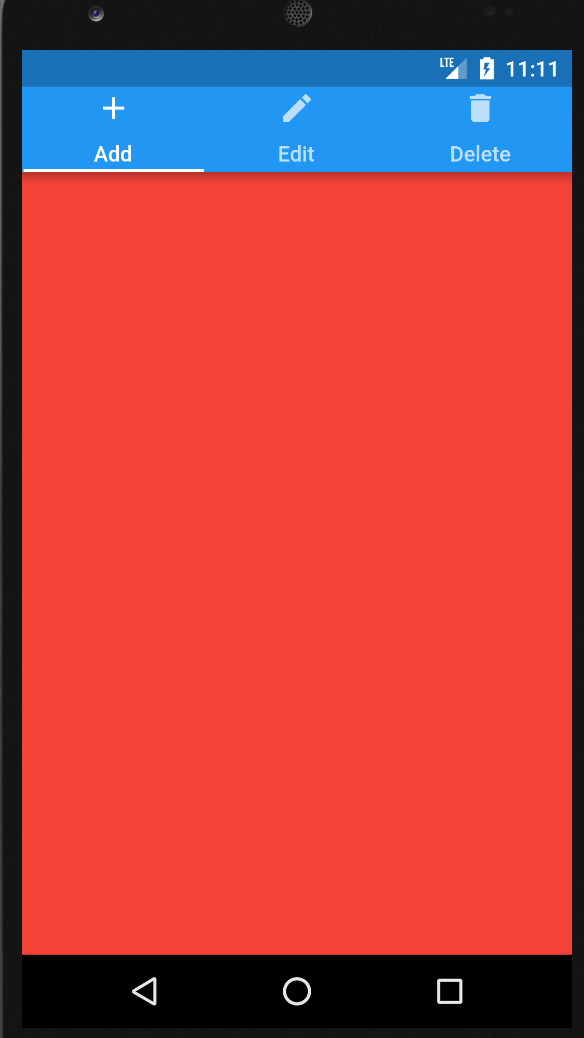
完整demo。
原文连接:Flutter技巧:AppBar中的TabBar不显示/隐藏标题Title 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。