HTML5音频audio跨域的记录
- 发表于
- 日志
跨域的系列内容之一。
跨域问题简单讲就是资源获取问题,但深入的讲,还得分为你是用什么操作去获取数据,获取数据的程序来定。今天记录典型的音频audio跨域问题。
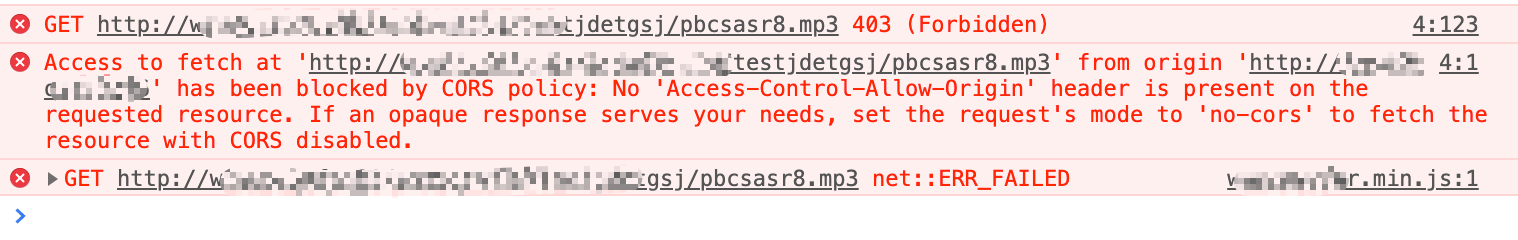
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
载入跨域音频
读取并不预加载,正常,可播放。
| 1 | <audio id="mp3" src="url" controls="controls"></audio> |

下载跨域音频

读取并预加载,失败,提示跨域。
解决资源跨域
参考之前写的文章
按角色来分
- 前端解决:如本文的音频跨域,解决方案可能跟你的实现逻辑有关,如果你不预加载的话,或避开预加载就可以。
- 后端解决:如PHP,PYTHON,JAVA在请求时设置 Access-Control-Allow-Origin "*"。这里还要留意的是,很多跨域资源请求(例如AJAX)可以根据设置参数解决。
- 服务端解决:配置请求时的域资源白名单。
原文连接:HTML5音频audio跨域的记录 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。