Console对象的高级用法
- 发表于
- javascript , 前端
Console介绍
Console 对象提供对浏览器控制台的接入(如:Firefox 的 Web Console,Google Chrome的DevTools等)。不同浏览器上它的工作方式是不一样的。
Console
对象可以在任何全局对象中访问,如
Window
,
WorkerGlobalScope
以及通过属性工作台提供的特殊定义。
它被浏览器定义为
Window.console
,也可被简单的
console
调用。例如:
| 1 | console.log("hello word!") |

Console方法
- Console.assert()
- 判断第一个参数是否为真,false的话抛出异常并且在控制台输出相应信息。
- Console.clear()
- 清空控制台。
- Console.count()
- 以参数为标识记录调用的次数,调用时在控制台打印标识以及调用次数。
- Console.countReset()
- 重置指定标签的计数器值。
- Console.debug()
- 控制台打印一条“debug”级别的日志消息。
- Note: 在Chromium 58 之后的版本,只有勾选了控制台中的 “Verbose” 日志级别才可见。
- Console.dir()
- 打印一条以三角形符号开头的语句,可以点击三角展开查看对象的属性。This listing lets you use disclosure triangles to examine the contents of child objects.
- Console.dirxml()
- 打印 XML/HTML 元素表示的指定对象,否则显示 JavaScript 对象视图。
- Console.error()
- 打印一条错误信息,使用方法可以参考 string substitution。
- Console._exception()
- error方法的别称,使用方法参考 Console.error()
- Console.group()
- 打印树状结构,配合groupCollapsed以及groupEnd方法;
- Console.groupCollapsed()
- 创建一个新的内联 group。使用方法和group相同,不同的是groupCollapsed打印出来的内容默认是折叠的。
- Console.groupEnd()
- 结束当前Tree
- Console.info()
- 打印以感叹号字符开始的信息,使用方法和log相同
- Console.log()
- 打印字符串,使用方法比较类似C的printf格式输出,可参考 string substitution 。
- Console.profile()
- Starts the browser's built-in profiler (for example, the Firefox performance tool). You can specify an optional name for the profile.
- Console.profileEnd()
- Stops the profiler. You can see the resulting profile in the browser's performance tool (for example, the Firefox performance tool).
- Console.table()
- 将列表型的数据打印成表格。
- Console.time()
- 计时器,接受一个参数作为标识。
- Console.timeEnd()
- 接受一个参数作为标识,结束特定的计时器。
- Console.timeStamp()
- 添加一个标记到浏览器的 Timeline 或 Waterfall 工具.
- Console.trace()
- 打印 stack trace。
- Console.warn()
- 打印一个警告信息,可以使用 string substitution 和额外的参数。
Console高级用法
什么是高级用法?直白点说就是几个方法的扩展使用,只是扩展用法很少见,文档也很少提及而已。看到网有有人整理了一份,补充:
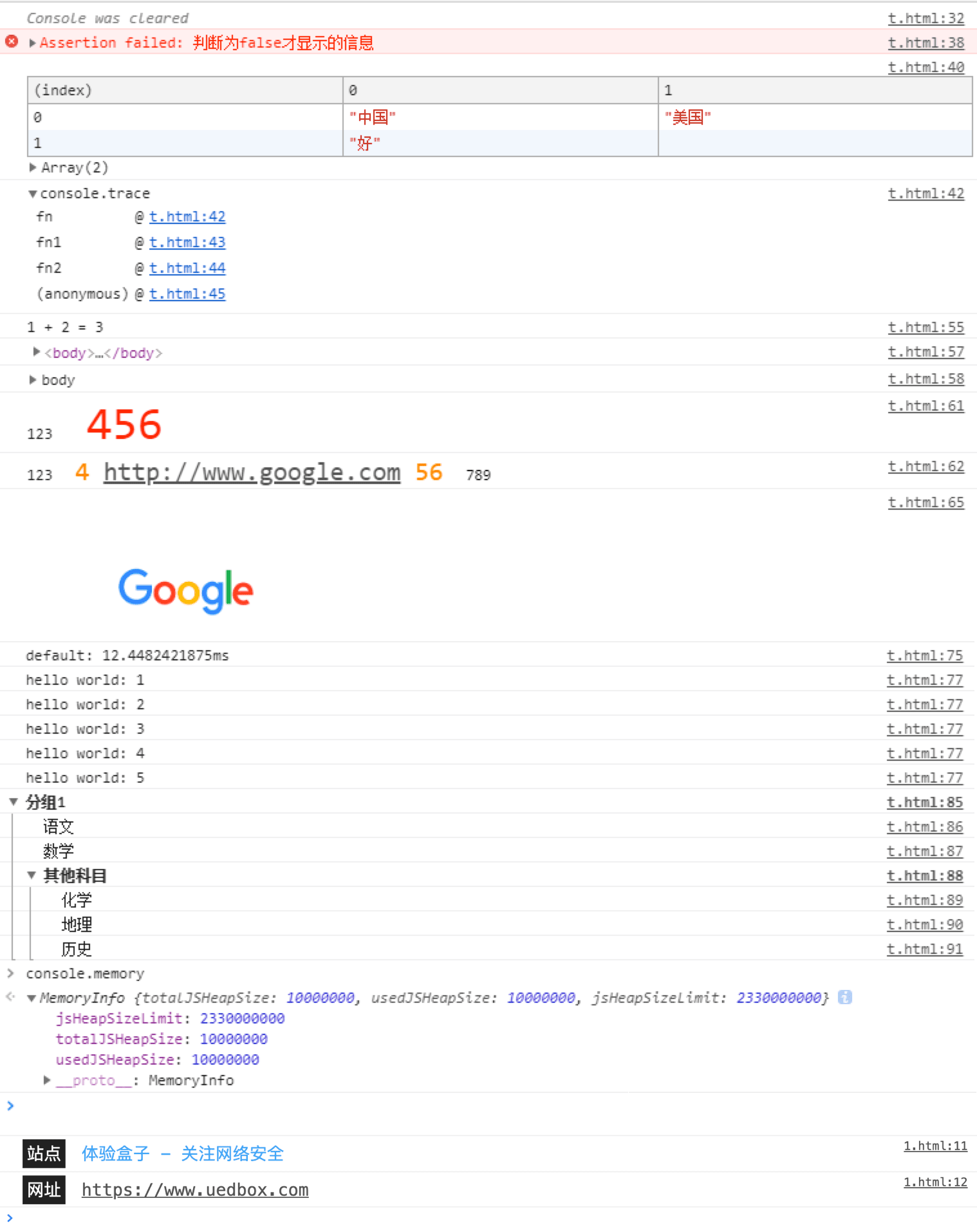
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | //基本用法 console.log('最常见用法\n换行'); console.error('输出错误信息 会以红色显示'); console.warn('打印警告信息 会以黄色显示'); console.info('打印一般信息'); console.clear();//清空上面的console显示 //进阶用法 //console.assert(bool,”info”) 如果bool为false 打印出info 否则不打印 console.assert(false,'判断为false才显示的信息'); //传入的对象或数组以表格方式显示 console.table([['中国','美国'],['好']]); //打印 调用链 fn2()调用fn1(),fn1()调用fn() function fn(){ console.trace(); } function fn1(){ fn(); } function fn2(){ fn1(); } fn2(); //格式化输出 /* console.log支持的格式标志有: %s 占位符 %d 或 %i 整数 %f 浮点数 %o%O object对象 %c css样式 */ console.log('%d + %d = %d',1,2,3); //%o%O打印dom节点时就不一样 console.log('%o',document.body); console.log('%O',document.body); // %c 后面的内容,增加css样式 //附:console.log输出的超链接会被自动识别并加上灰色字体颜色和下划线的样式,而这个无法用%c覆盖 console.log('123 %c 456','font-size:36px;color:red;'); console.log('123 %c 4 http://www.google.com 56 %c 789','font-size:20px;color:#ff8400;','font-size:12px;color:#000'); //利用css样式加载图片 //没法直接设置width和height样式,line-height图片高度,再调padding console.log('%c ','background-image:url("http://iyeslogo.orbrand.com/150902Google/005.gif");background-size:120% 120%;background-repeat:no-repeat;background-position:center center;line-height:60px;padding:30px 120px;'); //高级用法 //计时,单位毫秒 console.time(); for(var i=0;i<100000;i++){ var j=i*i; } console.timeEnd(); //统计代码或函数被调用了多少次 var fn_ = function(){ console.count('hello world'); } for(var i=0;i<5;i++){ fn_(); } //查看内存使用情况,是属性,不带括号 //console.memory; //在浏览器开发者工具中使用 //分组输出,可嵌套 console.group('分组1'); console.log('语文'); console.log('数学'); console.group('其他科目'); console.log('化学'); console.log('地理'); console.log('历史'); console.groupEnd('其他科目'); console.groupEnd('分组1'); console.log('%c%c站点%c' + '体验盒子 - 关注网络安全', 'line-height:28px', 'padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px', 'color:#3fa9f5;font-size:16px;line-height:28px'), console.log('%c%c网址%c' + 'https://www.uedbox.com', 'line-height:28px', 'padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px', 'color:#ff9900;font-size:16px;line-height:28px'); |
原文连接:Console对象的高级用法 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。 

















