为什么要优化?
像体验盒子这种WordPress的老骨灰用户,经历了WordPress的诞生到现在
WordPress 5
。在WordPress老版本中并没有对移动响应式的思考和设计,但到了WordPress 5,是一个重大的变革,即支持了响应式,同时还更新了大量函数替换,对核心的编辑也是重拳改造。

那么问题就出现了,老版本的文章写入
img图片标签
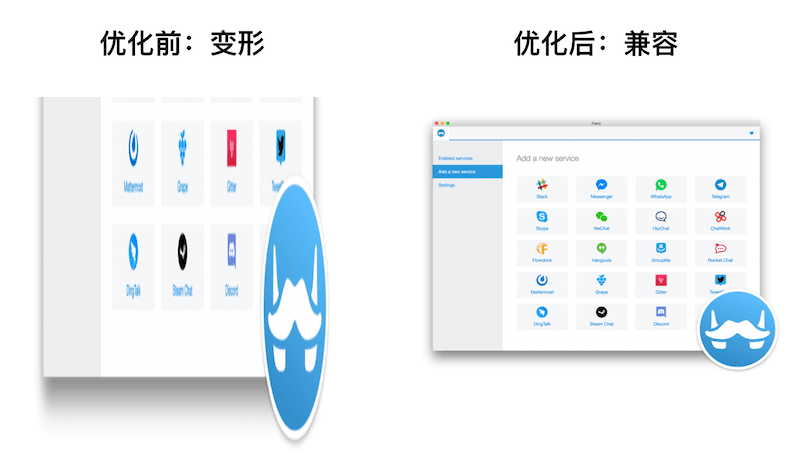
和新版本的生成的标签是不一样的,现在使用新编辑编辑的文章完全没有问题,支持响应式也不会变形。但老版本的img图片标签中是用
width
和
height
来强制控制的,这样的话不就变形了吗?
举个栗子,新版本img标签
| 1 | <img alt="mitmproxy:中间人攻击HTTP/HTTPS代理,支持录制|重播|拦截|动态修改数据" src="https://www.uedbox.com/wp-content/uploads/2019/06/mitmproxy-1024x693.png" class="wp-image-57389" srcset="https://www.uedbox.com/wp-content/uploads/2019/06/mitmproxy-1024x693.png 1024w, https://www.uedbox.com/wp-content/uploads/2019/06/mitmproxy-300x203.png 300w, https://www.uedbox.com/wp-content/uploads/2019/06/mitmproxy-768x519.png 768w" sizes="(max-width: 1024px) 100vw, 1024px"> |
老版本img标签
| 1 | <img class="alignnone size-full wp-image-9286" src="https://www.uedbox.com/wp-content/uploads/2017/08/franz.png" alt="Mac微信多开" width="1362" height="1018" /> |
新旧版本生成的img结构中最明显的是width和height,我们又不能糊涂的直接批量去掉老版本的width和height,因为那可能会引起数据灾难。
我的4个优化方案
即不修改破坏原始数据,又能兼容移动响应式图片,前端层面来处理。
函数过滤删除宽度和高度
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /** * 从图像标签中删除宽度和高度属性 * * @param string $html * * @return string */ function remove_image_size_attributes($html) { return preg_replace('/(width|height)="\d*"/', '', $html); } // 从文章缩略图中删除图像大小属性 add_filter('post_thumbnail_html', 'remove_image_size_attributes'); // 从添加到WordPress文章的图像中删除图像大小属性 add_filter('image_send_to_editor', 'remove_image_size_attributes'); |
请注意,当图像是特色图像或将图像添加到文章时,此代码将仅从图像标签中去除图像大小属性。已上传到文章的现有图像不受影响。
上面的方法虽然能用,但有点不谨慎,会修改WordPress对数据的处理,所以我换了一种方式,默认输出文章是:
| 1 | <?php the_content(''); ?> |
那么我们直接用下面这个替换:
| 1 | <?php preg_replace('/(width|height)="\d*"/', '', the_content('')); ?> |
这样即去除了
width
和
height
,其它所有都没影响到。
通过 jQuery 删除width和height属性
对于已经添加到文章的图像,必须手动删除
width
和
height
属性,或者也可以使用一些jQuery代码来解决问题,以下代码添加到主题 js 文件中:
| 1 2 3 4 | /*直接删除图像上的大小属性*/ jQuery(document).ready(function($) { $('.post img').removeAttr('width').removeAttr('height'); }); |
使用 jQuery 代码删除图像大小属性更加方便,对于已经添加或者将来要添加的图片都适用。
使用 CSS 使图像大小属性失效
对于响应式图片或者延迟加载时的默认图片都是较好的解决方法,将以下代码添加到主题 CSS 样式文件中:
| 1 2 3 4 5 6 | img { width: initial !important; max-width: 100% !important; height: initial !important; max-height: 100% !important; } |
对于延迟加载时,默认图像与实际图像大小不一样时,默认图像将保持原有的大小。
而如果你只想单独处理响应式的话,看下面,体验盒子就是这么做的:
| 1 2 3 4 5 6 7 | @media (max-width: 1200px) { .posts img { width: initial !important; max-width: 100% !important; } } |
使用去除图像大小属性的插件解决
如果你不想修改代码,更愿意用插件解决,那么也可以。
将图像或缩略图插入文章或页面时,删除图像标记的宽度width和高度height属性,可使用Image Size Attributes Remover插件做到。
原文连接
的情况下转载,若非则不得使用我方内容。 
















