IFTTT RSS源中加入图片EntryImageUrl
- 发表于
- WordPress
中午刚踩完IFTTT not a valid url的坑,继续踩,有个调试器都要好很多,但……
IFTTT RSS图片EntryImageUrl
IFTTT有它自己的RSS识别规则,不知道这个规则即使加上也识别不了。
有两种方法识别出EntryImageUrl标签
项目描述(description)中的照片URL
如果您不需要文本发布的描述标记,则可以将其用于照片URL。因此,您只需将URL放在标记中:
| 1 2 3 4 5 6 7 | <item> <title>Your Posting Text</title> <link>Your Link</link> <description>Your photo URL</description> <pubDate>Your pubDate in the RSS format</pubDate> // e.g. "Wed, 21 Mar 2018 09:35:00 +0100" <guid isPermaLink="false">Your unique ID</guid> </item> |
通过contents:encoded标签获得EntryImageURL
如果您希望IFTTT直接获取EntryImageURL标签,您必须首先在RSS源中添加以下内容:
| 1 | <rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/"> |
现在,您可以将content:encoded标记添加到您的项目中。在此标记中,您必须使用带有URL的img标记,如下所示:
| 1 2 3 | <item>... <content:encoded><![CDATA[<img src="Your Image URL" />]]></content:encoded> ...</item> |
现在,IFTTT会将照片发布的img标记的URL检测为EntryImageURL。然后,您可以在applet中使用成分EntryImageURL作为照片URL。
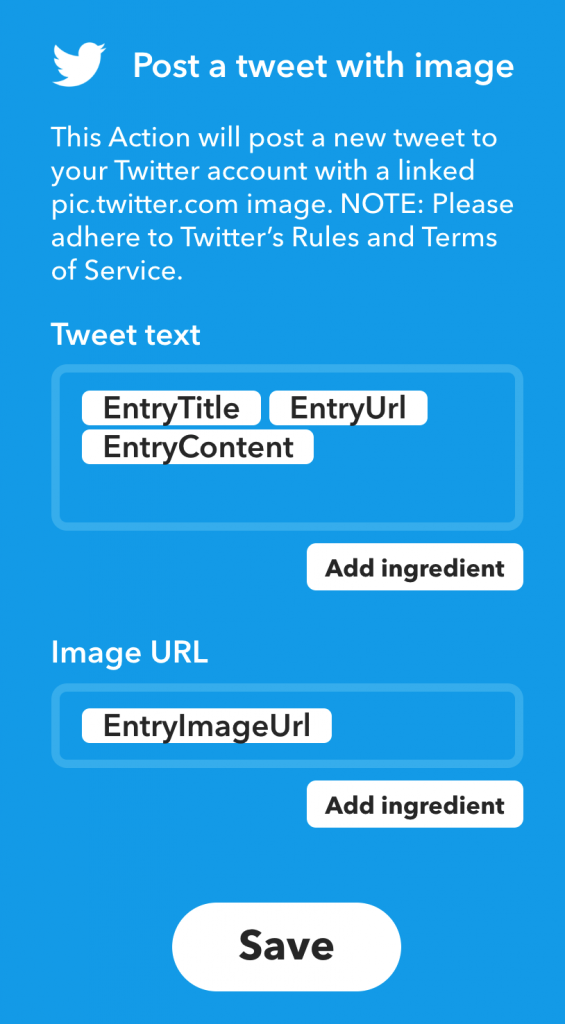
实例:IFTTT WordPress RSS中加入图片EntryImageURL
先在IFTTT小程序中加入相应的规则{{EntryImageUrl}}

写入rss标签规则
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | /** * IFTTT rss添加图片,适配{{EntryImageUrl}} * https://www.uedbox.com/post/55160/ */ add_action('rss2_item', 'add_rss_image_node'); function add_rss_image_node() { global $post; $size='full'; $image_url=''; if (has_post_thumbnail($post->ID)) { $image_id = get_post_thumbnail_id(); $image_url = wp_get_attachment_image_src($image_id, $size); $image_url = $image_url[0]; } else { ob_start(); ob_end_clean(); //filter all the images in the post content preg_match_all('/\<img.+?src="(.+?)".*?\/>/is', $post->post_content, $matches, PREG_SET_ORDER); $count = count($matches); if ($count > 0) { $result['exist'] = true; $result['url'] = $matches[0][1]; $image_url = $result['url']; ; } } echo '<content:encoded><![CDATA[<img src="'.$image_url.'" />]]></content:encoded>'; } |
好了,现在已经实现IFTTT RSS EntryImageURL获取图片标签了。其它方法类推。
参考
原文连接:IFTTT RSS源中加入图片EntryImageUrl 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。