JS错误缺少对象(Line 53)解决
- 发表于
- javascript
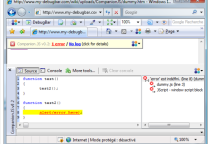
在IE下老是报这个缺少对象(Line 53),经查错误位置在
|
1 2 3 4 5 |
function __flash__removeCallback(instance, name) { instance[name] = null; //就在这句上报 } |
于是开始检查问题源,最后发现是浏览器内置的Flash属性造成的错误,网上说给Object设置id/name属性后就不会有问题了,但我尝试后问题依旧
但最终是解决了,也是在网上找的,在一个外国网站上找到了解决的办法,是一个叫Dave Smith的人写的,我在他代码的基础上做了点改进,减少了页面不断执行代码的压力。他提供的代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script type="text/javascript"> (function(){ var setRemoveCallback =function(){ __flash__removeCallback =function(instance, name){ if (instance){ instance[name] =null; } }; window.setTimeout(setRemoveCallback, 10); }; setRemoveCallback(); })(); </script> |
他的意思大体就是:重写flash内部的这个脚本可以解决当前的问题,但是当object对象加载后某个时间,flash内部的这个脚本又会覆盖你重写的这个函数。因此不能保证播放器到时会调用你重写的函数。为了达到这个目的,他将函数设为每10毫秒覆盖一下flash内部提供的这个函数。这样问题就解决了。但我一直喜欢用较简洁的代码表现,于是精简了下边的:
解决代码如下:
|
1 2 3 4 5 6 |
<script type="text/javascript"> function endcall(){var s=function(){__flash__removeCallback=function(i,n){if(i)i[n]=null;};window.setTimeout(s,10);};s();} window.onbeforeunload = endcall; </script> |
原文连接:JS错误缺少对象(Line 53)解决
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。