jsproxy 一个基于浏览器端 JS 实现的在线代理
- 发表于
- 安全工具
jsproxy
jsproxy是一个科学的在线代理项目,可实现例如Google/谷歌镜像等的类似服务,有更多的定制设定和节能一键安装等操作。
jsproxy功能特点
服务端开销低
传统在线代理几乎都是在服务端替换 HTML/JS/CSS 等资源中的 URL。这不仅需要对内容做大量的分析和处理,还需对流量进行解压和再压缩,消耗大量 CPU 资源。并且由于逻辑较复杂,通常使用 Python/PHP 等编程语言自己实现。
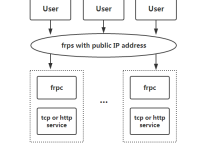
为降低服务端开销,本项目使用浏览器的一个黑科技 —— Service Worker。它能让 JS 拦截网页产生的请求,并能自定义返回内容,相当于在浏览器内部实现一个反向代理。这使得绝大部分的内容处理都可以在浏览器上完成,服务器只需纯粹的转发流量。
API 虚拟化
传统在线代理大多只针对静态 URL 的替换,忽视了动态 URL 以及和 URL 相关的网页 API。例如 a.com 反向代理 google.com,但页面中 JS 读取
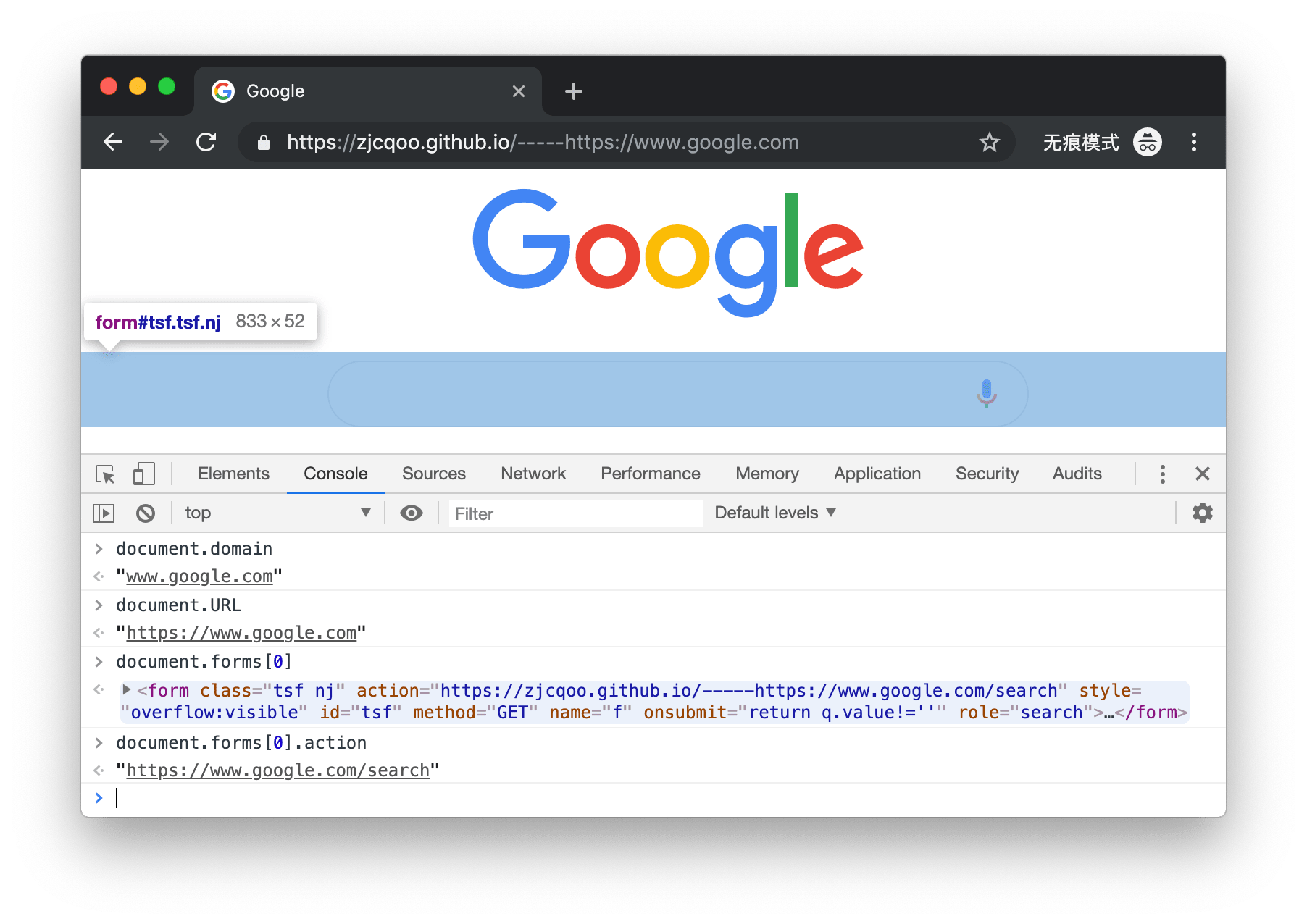
document.domain
得到的仍是 a.com。这可能导致某些业务逻辑出现问题。
为缓解这个问题,本代理在页面头部注入一个 JS,用以重写绝大部分和 URL 相关的 API,使得页面中的 JS 获取到的仍是原始 URL:

对于有些无法重写的 API,例如
location
,本代理会将代码中字面出现的
location
替换成
__location
,从而将操作转移到自定义对象上。当然对于非字面的情况(例如
this['lo' + 'cation']
),目前还无法处理。
更多
因此本项目服务端直接使用 nginx,并且转发过程不修改内容(只修改 HTTP 头),避免了内容处理产生的巨大开销。同时得益于 nginx 丰富的功能,很多常用需求无需重新造轮子,通过简单配置即可实现。并且无论性能还是稳定性,都远高于自己实现。
服务端则直接利用 nginx 反向代理功能,并且不修改内容(只修改 HTTP 头),避免处理内容的开销,以及原始数据解压再压缩的开销(或者不压缩时流量开销)。
例如现在流行的 br 压缩,压缩比高但压缩成本很大。因此让代理服务器只转发而不操作数据,可节省大量资源。
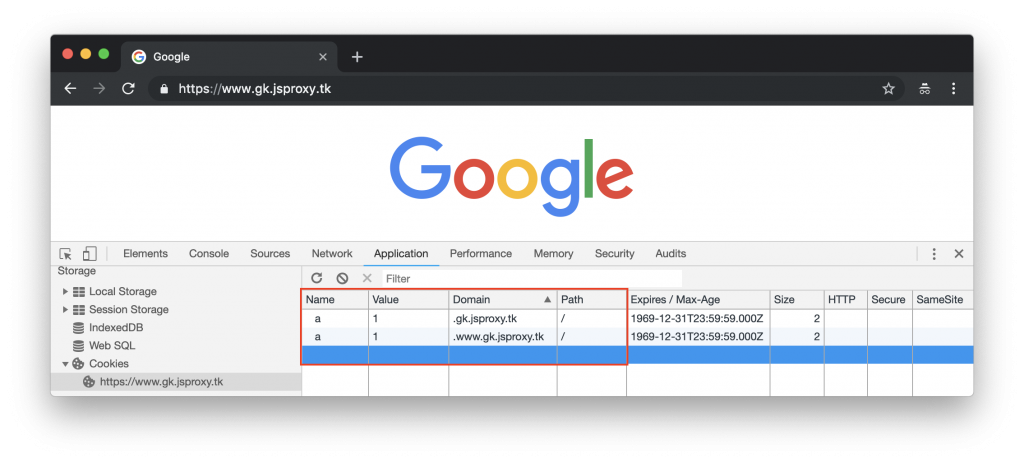
jsproxy代理将不同的目标站点作为独立的子域名,例如:
| 1 2 | so.jsproxy.tk => stackoverflow.com gk.jsproxy.tk => www.google.com |
这在一定程度上隔离了站点之间的数据,例如 Cookie、Storage 等。

安装部署
一键自动部署
| 1 | curl https://raw.githubusercontent.com/EtherDream/jsproxy/0.1.0/i.sh | bash |
自定义域名
首先需要一个域名,例如
example.com
,解析 @ 和 * 到服务器 IP。
| 1 | curl https://raw.githubusercontent.com/EtherDream/jsproxy/master/i.sh | bash -s example.com |
使用GitHub Pages 前端
本项目支持前后端分离,前端部分(
www
目录下的文件)可部署在第三方 Web 服务器上。
例如演示站点的前端部署于 GitHub Pages 服务,从而可使用个性域名(*.github.io),还能减少一定的流量开销。
Fork 本项目,进入
gh-pages
分支(该分支内容和
www
目录相同),编辑
conf.js
文件:
- 节点列表(
node_map字段,包括节点 id 和节点主机) - 默认节点(
node_default字段,指定节点 id)
访问
https://用户名.github.io/
维护
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | # 切换到 jsproxy 用户 su - jsproxy # 重启服务 ./run.sh reload # 关闭服务(参数和 nginx -s 相同) ./run.sh quit # 启动服务 ./run.sh # 查看代理日志 tail server/nginx/logs/proxy.log |
原文连接
的情况下转载,若非则不得使用我方内容。