No Access-Control-Allow-Origin 跨域错误解决
- 发表于
- 周边
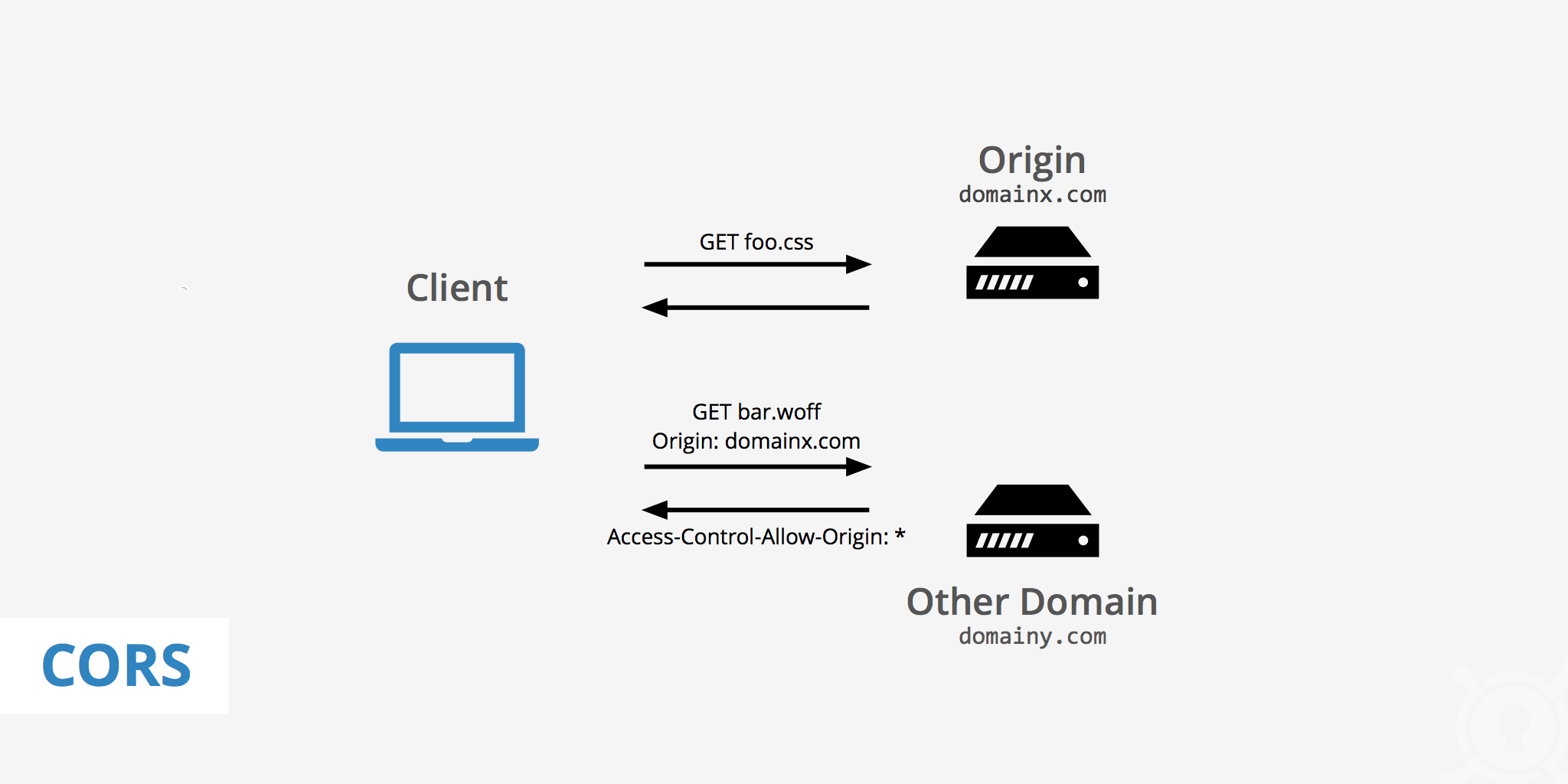
什么是跨域访问
在A网站中,我们希望使用Ajax来获得B网站中的特定内容。如果A网站与B网站不在同一个域中,那么就出现了跨域访问问题。你可以理解为两个域名之间不能跨过域名来发送请求或者请求数据,否则就是不安全的。跨域访问违反了同源策略,
同源策略规定,浏览器的ajax只能访问跟它的HTML页面同源(相同域名或IP)的资源。

如何确定是跨域请求
- A域名资源请求到B/C……域名
- 你当前访问的域名是http的当请求的部分资源是https的
- 当使用ajax访问远程服务器时,请求失败,浏览器报如上错误。这是出于安全的考虑,默认禁止跨域访问导致的。
如果是跨域访问,这时候就会报错
has been blocked by CORS policy: No 'Access-Control-Allow-Origin'
错误场景如:我的WordPress报错:Fonts –No 'Access-Control-Allow-Origin',已经提示我字体文件请求http url跨域了,然后根据我用的服务环境设置如下就行:
跨域访问解决
Apache
| 1 2 3 4 5 | <IfModule mod_headers.c> <FilesMatch "\.(svg|ttf|otf|eot|woff|woff2)$"> Header set Access-Control-Allow-Origin "*" </FilesMatch> </IfModule> |
Nginx
| 1 2 3 | location ~* \.(eot|ttf|woff)$ { add_header Access-Control-Allow-Origin '*'; } |
Access-Control-Allow-Origin:* 表示允许任何域名跨域访问。
扩展
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | server { listen 80; server_name uedbox.com; location / { # Simple requests if ($request_method ~* "(GET|POST)") { add_header "Access-Control-Allow-Origin" *; } # Preflighted requests if ($request_method = OPTIONS ) { add_header "Access-Control-Allow-Origin" *; add_header "Access-Control-Allow-Methods" "GET, POST, OPTIONS, HEAD"; add_header "Access-Control-Allow-Headers" "Authorization, Origin, X-Requested-With, Content-Type, Accept"; return 200; } .... # Handle request .... } } |
你还可以动态配置跨域方案
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | set $cors ''; if ($http_origin ~ '^https?://(localhost|www\.yourdomain\.com|www\.yourotherdomain\.com)') { set $cors 'true'; } if ($cors = 'true') { add_header 'Access-Control-Allow-Origin' "$http_origin" always; add_header 'Access-Control-Allow-Credentials' 'true' always; add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS' always; add_header 'Access-Control-Allow-Headers' 'Accept,Authorization,Cache-Control,Content-Type,DNT,If-Modified-Since,Keep-Alive,Origin,User-Agent,X-Requested-With' always; # required to be able to read Authorization header in frontend #add_header 'Access-Control-Expose-Headers' 'Authorization' always; } if ($request_method = 'OPTIONS') { # Tell client that this pre-flight info is valid for 20 days add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain charset=UTF-8'; add_header 'Content-Length' 0; return 204; } |
不改动服务配置跨域解决
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php $ret = array( 'name' => isset($_POST['name'])? $_POST['name'] : '', 'gender' => isset($_POST['gender'])? $_POST['gender'] : '' ); header('content-type:application:json;charset=utf8'); header('Access-Control-Allow-Origin:*'); header('Access-Control-Allow-Methods:POST'); header('Access-Control-Allow-Headers:x-requested-with,content-type'); echo json_encode($ret); ?> |
如果需要指定某域名才允许跨域访问,只需把Access-Control-Allow-Origin:*改为Access-Control-Allow-Origin:允许的域名,例如:
| 1 | header('Access-Control-Allow-Origin:https://www.uedbox.com'); |
如果需要设置多个域名允许访问,那么把多个域名放在数组中就可以,例如:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?php $ret = array( 'name' => isset($_POST['name'])? $_POST['name'] : '', 'gender' => isset($_POST['gender'])? $_POST['gender'] : '' ); header('content-type:application:json;charset=utf8'); $origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : ''; $allow_origin = array( 'https://www.uedbox.com', 'https://www.uedbox.com' ); if(in_array($origin, $allow_origin)){ header('Access-Control-Allow-Origin:'.$origin); header('Access-Control-Allow-Methods:POST'); header('Access-Control-Allow-Headers:x-requested-with,content-type'); } echo json_encode($ret); ?> |
至此,No 'Access-Control-Allow-Origin'问题解决!
扩展
原文连接:No Access-Control-Allow-Origin 跨域错误解决 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。