jQuery学习笔记
- 发表于
- jQuery
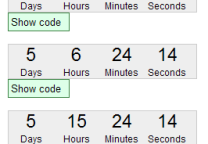
show([arg])//将元素display属性置为除none之外的值,具体记忆功能;
hide([arg])//将元素display属性置为none
以上两个函数均可带参数,一类是关键字参数:slow,normal,fast;一类是数值参数。如show(1000)表示在1秒钟之内将元素由隐藏置 为显示,slow -> 600,normal -> 400,fast -> 200
fadeIn([arg])//提升已降低透明度的元素,直到显示;即“淡出”;
fadeOut([arg])//降低元素透明度,直至隐藏,style值为"none";即 “淡入”
$("p").mouseover(function(){
if($(this).is(":visible")){
$(this).fadeOut(1000,function(){
alert($(this).is(":visible"));//false
alert($(this).css("display"));//none
});
}
});
slideUp()//元素由下到上缩短隐藏
slideDown()//元素由上到下伸展
<script type="text/javascript">
$(function(){
$("h2").toggle(function(){
$(this).next("p").slideUp();
},function(){
$(this).next("p").slideDown();
});
});
</script>
</head><body>
<h2>点击出现</h2>
<p style=" height:60px; background:#faa; border:solid 1px#d00;">一段文字</p>
演示地址
PS:原贴出处:http://www.51obj.cn/?p=515
原文连接
的情况下转载,若非则不得使用我方内容。