IE6调试工具firebug
- 发表于
- 前端
今天公司游戏官网第N版上线,很久之前就做好了,不过只测试过火狐和ie8+,今天放上去,还是有同事用脑残IE6的,页面混乱,错位严重。
没办法,只能调了。虽然非常痛恨IE6,不过都没办法。说不定领导都是ie6呢,最后苦的还是我们这些搞开发的。
先是改了几个地方,都没修正页面。搞的都有点发飙了。最后才想到之前有用到一个好工具,能在IE6下面调试。
Firebug这个其实是在火狐下面是web开发人员必备的工具。选定每个元素看看就知道是哪里出了错误。
现在这个工具一样能用到ie6上,只不过是用js写的。当跟火狐上的区别不是很大,能凑合着用。比盲目的找,盲目的调试要好。
借助这个工具没用多久就把页面调试好了。
期间还有个问题就是要用iframe遮住flash。但在ie6下怎么要添加filter:alpha(opacity=0)这样一段让它透明。
这个工具下载:
http://www.cnmzi.com/wp-content/uploads/2012/03/firebug.zip
要使用的时候,解压反正网站的根目录,然后在
网页的头部head里面引入调试的js。
如:
|
1 2 3 |
<script src=”./firebug/build/firebug-lite.js”></script> |
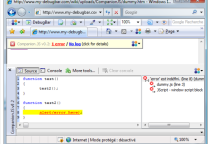
重新打开你要调试的网页,右下角会出现这样的图标

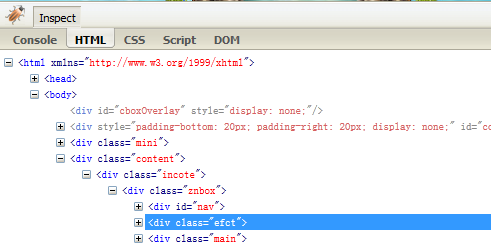
点击这个图标就会出现跟firebug差不多的界面了

搞定,可以慢慢调试了。
原文连接:IE6调试工具firebug
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。