百度向站长免费开放“百度搜索框提示”代码
- 发表于
- 安全工具
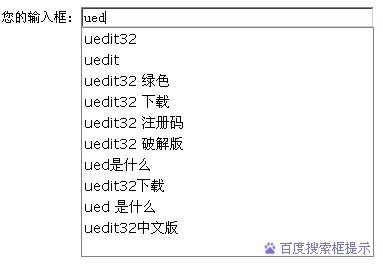
百度向站长开放免费“百度搜索框”代码和“百度搜索框提示”代码。什么是“百度搜索提示”,就是我们在百度搜索框搜索关键词时,会在搜索框下拉列表中显示 相似的关键词,这功能其他搜索引擎也有。
使用方法:
百度提供了2种自定义调用的方法
方法一:
第一步
为需要添加“百度搜索框提示”功能的<input>标签添加baiduSug属性。例如:
<input type=”text” name=”word”baiduSug=”1|2″>
当设置baiduSug=1时,用户选中sug词条时默认执行表单提交动作;
当设置baiduSug=2时,用户选中sug词条时不执行表单提交动作。
第二步
在网页中引入Javascript文件:
<script charset=”gbk”src=”http://www.baidu.com/js/opensug.js”></script>
经Gonten测试,使用该方法非常简单,而且使用方便,提示下拉框可以根据输入框宽度自动调整。
看效果:http://www.baidu.com/search/sug/demo1.html
图:
方法二:
第一步
在网页中引入Javascript文件:
<script charset=”gbk”src=”http://www.baidu.com/js/opensug.js”></script>
第二步
在Javascript程序中调用BaiduSuggestion.bind()方法将“百度搜索框提示”功能和页面上的元素进行绑定。
BaiduSuggestion.bind()的具体形式为:
BaiduSuggestion.bind(inputObj|inputId,[params],[confirmCallback]); inputObj|inputId:
为需要绑定搜索框提示功能的input对象或input对象的id。
params:
绑定搜索框提示功能时用到的参数,必须以Json形式给出,例如:
{
“XOffset”:0, //提示框位置横向偏移量,单位px
“YOffset”:0, //提示框位置纵向偏移量,单位px
“width”:350, //提示框宽度,单位px
“fontColor”:”#03c”, //提示框文字颜色
“fontColorHI”:”#FFF”, //提示框高亮选择时文字颜色
“fontSize”:”12px”, //文字大小
“fontFamily”:”宋体”, //文字字体
“borderColor”:”#03c”, //提示框的边框颜色
“bgcolorHI”:”#fd0″, //提示框高亮选择的颜色
“sugSubmit”:false //选中提示框中词条时是否提交表单
}
confirmCallback(txt):
当用户选择提示中具体选项时的回调函数,txt为用户选择的内容。
提示:
Javascript代码请添加到网页中</body>标签的后面。
Javascript文件的应在BaiduSuggestion.bind()方法被调用之前引入。
查看样例效果
一般情况下使用第一种方法就够了,使用比较方便,如果你会使用第二种也不错。在搜索提示的右下角是有“百度搜索框提示”的文字,而且有链接到百度。想去 掉?不难,Gonten为大家找出了屏蔽方 法。就是在输入框上面添加:
<style type=”text/css”>
<!–
.bdsug_copy{display:none}
–>
</style>
就可以了,也可以添加到<head>里。
先介绍到这里吧,很多朋友可能用不着,用得着的朋友可以研究一下。
更多请看官方:http://www.baidu.com/search/sug/sugcode.html
以下是百度提供的常见问题:
- 使用“百度搜索框提示”功能将给站长带来哪些收益?
据数据统计,有50%的百度用户在搜索时使用了搜索框提示功能,这节省了用户至少30%的输入成本。
“百度搜索框提示”功能可以有效降低用户输入成本,提升用户搜索体验,增加网站的用户粘性。 - “百度搜索框提示”功能相对同类产品的优势是什么?
百度提供的搜索框提示数据提炼于百度搜索的热门词,具有较高的时效性和准确性。
“百度搜索框提示”功能能够提供较同类产品更加稳定、快速、权威的服务。 - “百度搜索框提示”功能是否只能和百度提供的搜索框进行绑定?
不是。本功能是开放的,您网页中的任何INPUT输入框均可使用百度提供的搜索框提示功能。 - 本免费代码所提供功能的浏览器兼容性如何?
本代码源于百度正式发布的产品,已通过各项严格的测试,能够良好的支持IE、Firefox、Safari、Chrome、Opera浏览器的主流版本。 - 引入搜索框提示功能是否会影响网页中的原有功能?
1、不会。“百度搜索框提示”功能采用闭包设计,不会污染原有页面代码,因此不会影响您页面中的原有功能。
2、为了防止功能冲突,如果您的搜索框已经绑定了其他提示功能,请先取消原有的功能后再绑定“百度搜索框提示”功能。 - 我能否根据自己站点的需要,对“百度搜索框提示”功能进行个性化的样式定义?
可以。在“高级方式”中提供了相应的API,您可以根据需要进行个性化定制。 - 如果我的网页中有多个输入框需要绑定“百度搜索框提示”功能,是否支持?
支持。本功能支持单页面中的多实例,请按照“添加方式”中的说明进行操作。
原文连接的情况下转载,若非则不得使用我方内容。