wp-codebox添加后台按钮
- 发表于
- WordPress
修改步骤:
1、在插入代码前,将wordpress 编辑器切换为“HTML编辑”模式;
2、因为在 Pre 标签里再贴 Pre 标签就会出问题,所以请将本站实例代码中的 xpre 替换为 pre;
3、 Lang=”" 这里可以修改为你喜欢的语言,当然先留空到时候再填也可以;
4、修改 wp-includes/js/quicktags.js 这个文件;
先找到这句代码
| 1 | edButtons[edButtons.length]=new edButton("ed_code","code","<code>","</code>","c"); |
然后再上面代码后面添加下面代码
| 1 2 3 4 5 6 | edButtons[edButtons.length]= new edButton("ed_pre_php","pre_php","n","n","p",-1); edButtons[edButtons.length]= new edButton("ed_pre_css","pre_css","n","n","pp",-1); edButtons[edButtons.length]= new edButton("ed_pre_js","pre_js","n","n","ppp",-1); |
再找到这句代码
| 1 | j.Buttons[j.Buttons.length]=new edButton(a+"_code","code","<code>","</code>","c"); |
再在上面代码下面添加以下代码
| 1 2 3 4 5 6 7 8 | [j.Buttons.length] = new edButton("ed_pre_php", "pre_php", "<xpre lang='php' line='1' file='code.txt' colla='+'>n", "n</xpre>", "p", -1); j.Buttons[j.Buttons.length] = new edButton("ed_pre_css", "pre_css", "<xpre lang='css' line='1' file='code.txt' colla='+'>n", "n</xpre>", "pp", -1); j.Buttons[j.Buttons.length] = new edButton("ed_pre_js", "pre_js", "<xpre lang='JavaScript' line='1' file='code.txt' colla='+'>n", "n</xpre>", "ppp", -1); |
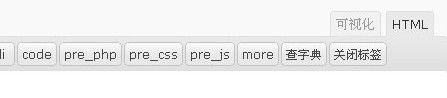
修改好了,看下后台编辑吧!
好了,看下后台吧:
原文连接:wp-codebox添加后台按钮 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。 















