导航迷你条
- 发表于
- jQuery
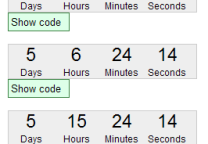
鼠标移上去会出现有色的线条 ,移动到别的区域它也会跟着移动,同时也会自动隐藏与感应出现,看示例:
//鼠标hover 事件 $mynav.find('li').hover(function (){ var t = this; //终止迷你条还原过程 clearTimeout($ba.data('timer')) //直接到达当前鼠标hover 的位置 _set(t) },function (){ //鼠标hover 的li 节点 var t = this;
//通过data 来保存计时器 $ba.data('timer',setTimeout(function (){ //迷你条还原,从当前鼠标hover 的位置moveto 原选中位置 _set($mynav.find('.'+opt.cur),t) },300)) })
//设置初始位置【我的堆糖】 class="cur" 标识 opt.idx && _set($mynav.find('li').eq(opt.idx).addClass(opt.cur))
//内部调用方法 function _set(sel,sel2){ var $cu = $(sel), //一般为初始位置,有可能没有初始位置 class="cur" 标识 $tu = $(sel2); //一般为鼠标hover 的位置
if( $cu.length ){ var ow = $cu.outerWidth(), ol = $cu.position().left;
//当前所在条初始化 if( $ba.css("position") !== "absolute" ){ $ba.css({ "position" : "absolute", "height" : 4, "top" : 0, "overflow" : "hidden", "backgroundColor" : "#F21664", "width" : 0, "left" : ol + ow/2 }) }
$ba.stop().animate({ "width" : ow, "left" : ol },300) }else if( $tu.length ){ //如果没有找到 class="cur" 的初始位置,则就地隐去 var ow = $tu.outerWidth(), ol = $tu.position().left;
$ba.stop().animate({ "width" : 0, "left" : ol + ow/2 },300) } }
return $mynav;//保持队形了 } //默认配置项 $.fn.minibar.defaults = { "idx" : null, //初始化就选中的序号数,默认null 表示无选中项 "cur" : "cur" //选中项的className }; })(jQuery)
原文连接
的情况下转载,若非则不得使用我方内容。