Chrome自定义样式扩展 —— Stylish
- 发表于
- 前端
谷哥近段时间发力了,几大产品都换上新颜,相当清新。不过之前在使用的自定义界面的chrome扩展就失效了,找找后发现了这款:
Chrome扩展: Stylish,用来重新定义页面样式。
咱也就简单的自定义个字体,display:none 几个元素,毕竟有些功能放那儿八百年用不到一次,占地碍眼!
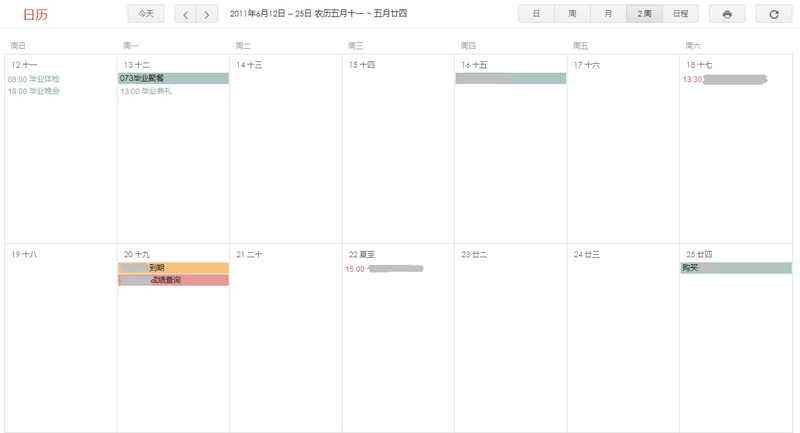
下面就是自定义后的Google日历界面:

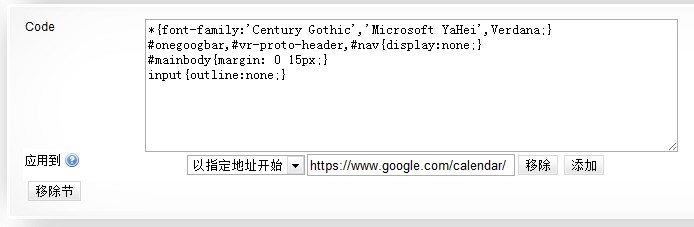
插件设置截图:

相关CSS代码如下:
|
1 2 3 4 5 6 |
*{font-family:'Century Gothic','Microsoft YaHei',Verdana;} #onegoogbar,#vr-proto-header,#nav{display:none;} #mainbody{margin: 0 15px;} input{outline:none;} |
这个样式呢,还是得按个人喜好自主调整设置咯~
原文连接:Chrome自定义样式扩展 —— Stylish
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。