性能优化喷
- 发表于
- WordPress
比较影响速度的因素有:
1. 后台(PHP+MySQL): 根据请求,运行语句,操作数据库,生成页面返回
效率低的或查询量大会让cpu飙升
2. 线路: Ping 命令大家都会用,这时间就代表一个来回
(Ping偶尔会Timeout超时,也就是所谓的丢包,常规原因有2种:真丢,假丢
例如有些服务器设置侦测到集中密集的ICMP包会选择性的丢弃掉
10次里丢1次完全不同于10次访问有一次打不开,网页是走 TCP/IP 需要3次握手
Ping 相对重要的参数就是时间了,国外一般200-300ms左右,国内一般100内)
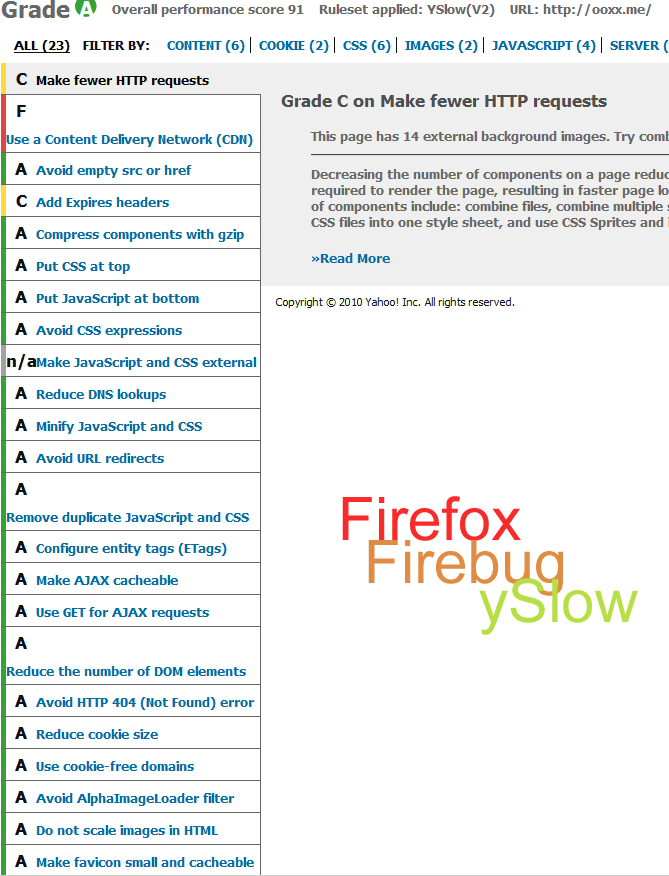
3. 前台: 闻名的 yslow 34 rules, 做了这些简单的调整, 可以明显的提速25%-50%

只需要装上Firefox,再继续搜 Firebug插件和 ySlow 插件
打开页面,按下 [F12] ,点 [yslow] 点 [run test] 即可分析当前页面搞优化和搞SEO一样,没有绝对,只有相对的平衡,为了可维护性以及可用性牺牲的性能是比较值得的,而花大力气收效甚微的可往后靠
进入正题, 针对前后台和线路的解决方案
线路解决方案: 把服务器放在国内是最快的,缺点如下
1.备案(我是良民,备案除了浪费时间,可以克服)
2.安全(源码被盗,甚至密码泄露,网站被埋后门等时有耳闻
蝙蝠侠说过,能力越大责任越大
任何root只需要10个字母的系统自带命令就能监听未加密的数据包例如ftp,对,密码也会直接显示
请各位同学尽量用加密连接代替,例如sftp scp https之类的)
3. 你懂得,多说无益,小时候我数据蒸发过无数回,皆因同机房其他不良站连带
国外空间速度还能接受,价格还便宜,跟对管理员什么的,有肉吃!
唯一的缺点就是一旦发生啥大事,就会假装线路有问题,抽抽,概率较低每年几次
例如你正在看俺的这个帖子,他就位于达拉斯机房,不快,也不慢,图个稳定
后台解决方案: 静态化
也就是所谓的缓存,把数据库查询和PHP生成的页面生成html静态页面,一劳永逸
wordpress 里有缓存插件专门搞这些的 (WP Super Cache 安装与设置方法)
前台解决方案: 按照 yslow 给的建议走一遍
前文有提到
根据我的经验, 随便搞搞并效果好的是 http 请求数, 过期时间, 文件体积, 页面DOM节点太复杂, 脚本一大堆 这几个
http 请求数(非常明显):
例如一个页面里有两张图片三个样式四个脚本,用户打开的时候就会产生1+2+3+4=10个请求
具体不分析,在文件比较小的情况下,例如表情头像什么的,请求5张10K的图片比请求一张50K的图片要慢的多
这种可以用 CSS Sprite 雪碧技术去选择性优化(切勿盲目雪碧,偶尔也要来点可乐杀杀)
多个样式表或脚本文件,方便的话,人肉复制粘贴合并,注意先后顺序,先加载的放前面
过期时间(非常明显):
管理员一般会给apache安装mod_expires,按照文件类型设置过期时间,设置图片为一年过期
一旦这张图片存在于电脑的缓存里,电脑查询到还没过期,就直接取本地,跳过了请求也跳过了线路问题浏览器缓一般只有几十MB,有新内容放不下会按照时间顺序删掉比较老的(即使没过期)
唯一的缺点就是同名文件服务器更新了,本地电脑不鸟他, 可以用时间戳搞定
Google 新出的 mod_pagespeed 使用换文件名形式来规避这个问题
文件体积(非常明显):
下过毛片的同学都知道,mkv和rmvb的区别我就不多说了
解决方案就是搞个 gzip 压缩,一般 100k 的文本文件例如样式和脚本能压缩到30-50K
服务器在压缩后会在某个目录先留着,第二次请求的时候就不用再压缩了,所以CPU占用可以忽略
例如默认会按照文件类型压缩: 脚本 样式 网页什么的
脚本一大堆+页面太复杂(明显)
经常遇到有同学装了不少插件,插件调用了很多脚本文件
蹭有一个页面同时加载了YUI Jquery Prototype AE...(AE是什么框架?哈哈)
解决方案就是... 自己选一个炫和快的平衡点
好吧,这么多实现起来有难度啊
非技术流的同学可咋办好?
不用怕! WordPress有个插件叫 W3 Total Cache
他直接把前后台都优化了
出发点是好,估计技术还不行
只要装了 W3 Total Cache ,肯定比不装还要卡
奶奶的,遇到好几个站了,用的就是W3 Total Cache
CPU占用异常高!!!
搜了下也有一堆测评
Use WP Super Cache for WordPress speed, not W3 Total Cache (评论闪闪发光,很多技术细节)
WordPress load test part 2 - amendment
WordPress Cache Plugin Benchmarks
W3 Total Cache versus WP Super Cache
综上所述:
不要用 W3 Total Cache (方向对,但做的很烂)
用 WP Super Cache (WP Super Cache 安装与设置方法)
原文连接的情况下转载,若非则不得使用我方内容。














