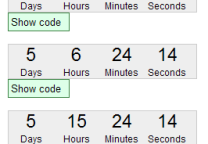
JS缓冲效果+伸缩隐藏层
- 发表于
- jQuery
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题 1</title> <script> var flag=0; function f_s(id){ var obj=document.getElementById(id); obj.style.display="block"; obj.style.height="1px"; var changeW=function(){ var obj_h=parseInt(obj.style.height); if(obj_h<=335){ obj.style.height=(obj_h+Math.ceil((335-obj_h)/10))+"px"; } else{ clearInterval(bw1); } } bw1= setInterval(changeW,1); if(flag>0){ clearInterval(bw2); } } function closeW(id){ flag++; var obj=document.getElementById(id); var closeDiv=function(){ clearInterval(bw1); var obj_h=parseInt(obj.style.height); if(obj_h>1){ obj.style.height=(obj_h-Math.ceil(obj_h)/10)+"px"; } else{ clearInterval(bw2); obj.style.display="none"; } } bw2= setInterval(closeDiv,1); //alert(flag) } function showDiv(){ var ele = document.getElementById("div1"); clearInterval(bw1); clearInterval(bw2); ele.style.display = "block"; ele.style.height = 335 + "px"; } </script> </head> <body> <div onmouseover="f_s('div1')" onmouseout="closeW('div1')" style=" position:absolute;background:black; left: 579px; top: 34px; width: 149px; height: 35px;"> </div> <div id="div1" style="position:absolute;background:aqua;left:451px;overflow:hidden;top:70px;width:349px;display:none" onmouseover="showDiv()" onmouseout="closeW('div1')">TEST</div> </body> </html> |
原文连接:JS缓冲效果+伸缩隐藏层 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。