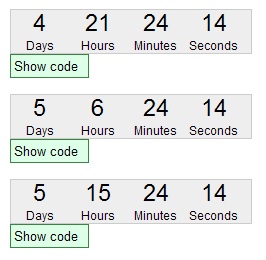
jquery:倒计时插件 (jquery.countdown)多国语言版
- 发表于
- jQuery
网站的倒计时经常会在大型节日前、项目发布前会、商品特价等等中会使用得到。
前几天看国外网站发现的一款强大的倒计时插件jquery countdown,它提供非常多的模式倒计时方式,同时支持世界多国时间(类试酒店前台上边挂的中时钟)。

| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | $(selector).countdown({ labels: ['Years', 'Months', 'Weeks', 'Days', 'Hours', 'Minutes', 'Seconds'], // The expanded texts for the counters labels1: ['Year', 'Month', 'Week', 'Day', 'Hour', 'Minute', 'Second'], // The display texts for the counters if only one compactLabels: ['y', 'm', 'w', 'd'], // The compact texts for the counters whichLabels: null, // Function to determine which labels to use timeSeparator: ':', // Separator for time periods isRTL: false, // True for right-to-left languages, false for left-to-right until: null, // new Date(year, mth - 1, day, hr, min, sec) - date/time to count down to // or numeric for seconds offset, or string for unit offset(s): // 'Y' years, 'O' months, 'W' weeks, 'D' days, 'H' hours, 'M' minutes, 'S' seconds // 计时器结束时间 since: null, // new Date(year, mth - 1, day, hr, min, sec) - date/time to count up from // or numeric for seconds offset, or string for unit offset(s): // 'Y' years, 'O' months, 'W' weeks, 'D' days, 'H' hours, 'M' minutes, 'S' seconds // 计时开始时间 timezone: null, // The timezone (hours or minutes from GMT) for the target times, // or null for client local // 时区 当值为空指的就是本机当地时间 serverSync: null, // A function to retrieve the current server time for synchronisation // 同步服务器时间的函数 format: 'dHMS', // Format for display - upper case for always, lower case only if non-zero, // 'Y' years, 'O' months, 'W' weeks, 'D' days, 'H' hours, 'M' minutes, 'S' seconds // 格式化日期 年(y)-月(o)-周(w)-日(d)-时(h)-分(m)-秒(s) layout: '', // Build your own layout for the countdown compact: false, // True to display in a compact format, false for an expanded one // 紧凑模式显示时间 如:0y 8m 0w 0d 18:10:51 significant: 0, // The number of periods with values to show, zero for all // 仅显示那些有意义的时间 description: '', // The description displayed for the countdown // 定义倒计时的语言 调用时候得附加官网的语言包 expiryUrl: null, // A URL to load upon expiry, replacing the current page // 当计时到期自动跳转到新的页面并替换当前页 alwaysExpire: false, // True to trigger onExpiry even if never counted down // 无论是否计时到期都执行回调函数 onExpiry: null, // Callback when the countdown expires - // receives no parameters and 'this' is the containing division // 倒计时到期执行回调函数 onTick: null, // Callback when the countdown is updated - // receives int[7] being the breakdown by period (based on format) // and 'this' is the containing division tickInterval: 1 // Interval (seconds) between onTick callbacks // 间隔多少秒执行一次onTick }); $.countdown.setDefaults(settings) // Set global defaults $.countdown.UTCDate(tz, time) // Standardise a date to UTC format $.countdown.UTCDate(tz, year, month, day, hours, mins, secs, ms) $.countdown.periodsToSeconds(periods) // Convert periods into equivalent seconds $(selector).countdown('change', settings) // Change instance settings $(selector).countdown('change', name, value) $(selector).countdown('settings', name) // Retrieve instance settings $(selector).countdown('destroy') // Remove countdown functionality $(selector).countdown('pause') // Stop the countdown but don't clear it $(selector).countdown('lap') // Stop the display but continue the countdown $(selector).countdown('resume') // Restart a paused or lap countdown $(selector).countdown('getTimes') // Retrieve the current time periods |
参考资料:
jquery.countdown官网:http://keith-wood.name/countdown.html
jquery.countdown参考手册:http://keith-wood.name/countdownRef.html
原文连接:jquery:倒计时插件 (jquery.countdown)多国语言版 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。