美化select控件最简单的办法
- 2010-07-23
- 前端
select控件的优先级非常高,许多css属性对它没有作用,精心设计的页面因为一个突兀的原生select控件而减分是大家都头痛的事, 下面的方法是通过JS替换页面内...
Dreamweaver快捷键大全
- 2010-07-20
- 前端
文件菜单 新建文档 Ctrl N 打开一个 HTML文件 Ctrl O或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中 在框架中打开 ...
修改WordPress默认管理员帐户名
- 2010-07-15
- WordPress
三个简单的修改方法。 注意:修改前,请首先备份数据库。 下面提供3个不同的方法去操作。 1、创建一个新帐户,然后删除admin帐号 创建一个新帐户并赋予所有管...
35个新的实用的 jQuery 插件
- 2010-07-13
- jQuery
这篇文章介绍了35个最新的并且非常实用的 jQuery插件,包括:jQuery的导航插件、jQuery的画廊和幻灯片插件、jQuery日历和日期选择器等多种实用的 jQuery 插件...

删除wordpress自动保存的日志
- 2010-07-10
- WordPress
每次写文章都是直接在WP里写,每次写完后都看到下边有最少五个修订版本,这样算下来一篇两篇倒没什么关系,但如果文章一多超过百篇了,那么你的数据库就会被无形的占用掉,很是浪费,而且最关键是会拖慢你的SQL速...

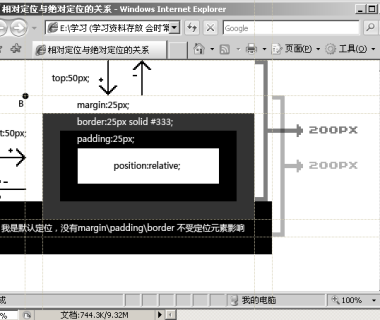
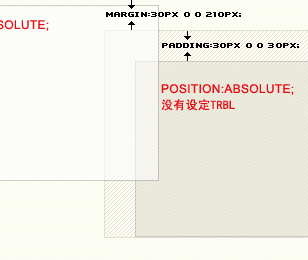
解读absolute与relative
- 2010-06-28
- 前端
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对定位,relative是相对定位,但是这 个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有...
jQuery学习笔记
- 2010-06-28
- jQuery
show([arg])//将元素display属性置为除none之外的值,具体记忆功能; hide([arg])//将元素display属性置为none 以上两个函数均可带参数,一类是关键字参数:s...
Javascript系列教程:面向对象讲解(四)
- 2010-06-28
- jQuery
私有属性、实例属性、类属性 –这段知识是基于网上流传的李赞红的JS-OOP.ppt讲解的。 私有属性只能在构造函数内部定义与使用; 实例属性必须在对象实例化后...
Javascript系列教程:面向对象讲解(三)
- 2010-06-28
- jQuery
对象的访问修饰条符 <script type="text/javascript"> function Person(){ var Name="Wang Hongjian"; var Age=22;//私有成员 this.Age=23;//公有成员 ...