
JS使用 forEach() 遍历对象
- 2022-04-23
- javascript
- 前端
JavaScript 的 Array#forEach() 函数允许您遍历数组,但不能遍历对象。但是,如果您首先使用 Object.keys()、Object.values() 或 Object.entries() 将对象转换为数组,则可以使用 forEach() 迭代 JavaScript 对...

使用JavaScript检测广告拦截器的最有效方法
- 2019-12-02
- javascript
- 前端
使用JavaScript检测广告拦截器的方法 如果您想知道您网站上的访问者是否正在阻止百度联盟、阿里妈妈、Google AdSense和其他在线网络广告,则可以借助一些JavaScript轻松地做到这一点。常见的广告拦截器有哪些...

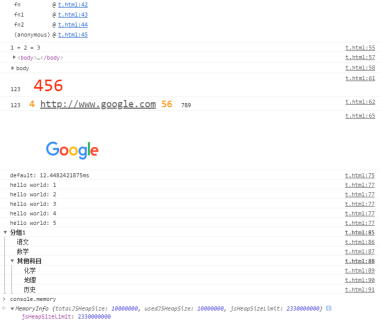
Console对象的高级用法
- 2019-07-12
- javascript
- 前端
Console介绍 Console 对象提供对浏览器控制台的接入(如:Firefox 的 Web Console,Google Chrome的DevTools等)。不同浏览器上它的工作方式是不一样的。 Console对象可以在任何全局对象中访问,如Window...

marked.js写实时预览Markdown编辑器
- 2017-09-24
- javascript
demo: <!DOCTYPE html> <html lang="en"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1...

输入框空格变标签
- 2017-09-23
- javascript
输入框中输完一个词按一下空格,jq便获取左边内容,然后加入到li里面,通过css让li呈现标签的样式放在输入框里面。 输入完成后,提交表单会得到以空格隔开的一串字符串,然后就可以在后端分割成数组使用了,这个...

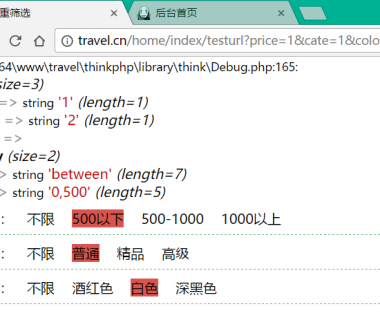
多条件筛选TP5
- 2017-09-23
- javascript
- PHP
上代码html: <!DOCTYPE html> <html> <head> <title>多重筛选</title> </head> <style type="text/css"> *{ margin: 0px; padding: 0px; font-family: "Mi...
php正则HTML标签、属性等
- 2017-09-21
- javascript
- PHP
$str=preg_replace("/\s+/", " ", $str); //过滤多余回车 $str=preg_replace("/<[ ]+/si","<",$str); //过滤<__("<"号后面带空格) $str=pre...
websocket 断线重连解决方案
- 2017-08-02
- javascript
websocket是HTML5下一个不错的网络协议解决方案,有一个场景很多猿猿都会遇到,手机锁屏后大约60秒,IOS会自动断开websocket连接,连接丢失了,那我们的数据...
Javascript 加载完后刷新一次
- 2017-06-29
- javascript
需求描述: 有个页面,因为有数据缓存的原因,需要加载完成后再重载一次(只要一次就行),达到数据刷新的目的。 方案一: window.onload = function() { if...
Comet 反Ajax: 基于jQuery与PHP实现Ajax长轮询(LongPoll)
- 2017-06-14
- javascript
传统的AJAX轮询方式,客服端以用户定义的时间间隔去服务器上查询最新的数据。种这种拉取数据的方式需要很短的时间间隔才能保证数据的精确度,但太短的时间间...


