几个常用且实用的原生JavaScript函数
- 2010-09-08
- 前端
常用到的一些原生JavaScript函数,比较实用, 今天特地整理一下,分享给大家,希望对大家有用 1. 替代window.onload,可多次调用的加载函数: ...
JS实现复选框全选代码
- 2010-08-30
- 前端
当我们做一些功能性网站的时候,经常会用到复选框和单选框。 感觉复选框常用的也就是全选,单选框用到的可能就是点击切换会多一点。 今天看到了一个功能网站...

屏蔽谷歌浏览器(webkit)中的input、textarea的默认点击/聚焦高亮的样式
- 2010-08-30
- 前端
WebKit作为一个开源的浏览器引擎,而且有google及苹果的大力推广,应该将来的市场占有的份额应该不错。 同时苹果和google推出的相关智能手机也会用到webkit内核的mini浏览器。 这两款webkit引擎的浏览器其中默认...
CSS绝对定位,兼容分辨率
- 2010-08-20
- 前端
网页兼容测试,除了做不同浏览器的兼容测试,还要观察网页在不同分辨率下的表现情况。 在页面中使用了CSS绝对定位,发现在宽屏下错位。随后测试非1024*768分...
QQ号码转QQ昵称代码
- 2010-08-18
- 前端
PHP源代码: 123456789101112131415161718192021222324252627282930313233 <?phpif(isset($_P...
美化select控件最简单的办法
- 2010-07-23
- 前端
select控件的优先级非常高,许多css属性对它没有作用,精心设计的页面因为一个突兀的原生select控件而减分是大家都头痛的事, 下面的方法是通过JS替换页面内...
Dreamweaver快捷键大全
- 2010-07-20
- 前端
文件菜单 新建文档 Ctrl N 打开一个 HTML文件 Ctrl O或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中 在框架中打开 ...

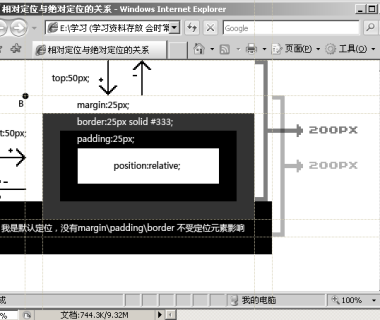
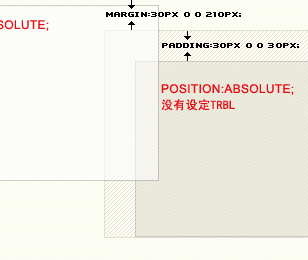
解读absolute与relative
- 2010-06-28
- 前端
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对定位,relative是相对定位,但是这 个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有...
兼容Firefox/IE的Alpha透明效果
- 2010-06-28
- 前端
css code: 12345 div {filter:alpha(opacity=50); /* IE */-moz-opacity:0.5; /* Moz + FF */opac...