Jquery中.attr()和.data()的区别
- 2017-09-02
- jQuery
Jquery中.attr()和.data()的区别 $.attr()和$.data()本质上属于DOM属性和Jquery对象属性的区别。 Jquery对象属性和DOM属性 一个简单的例子 <!DOCTYPE html...
人人须知的 jQuery 技巧
- 2016-09-04
- jQuery
检查 jQuery 是否加载 在使用 jQuery 进行任何操作之前,你需要先确认它已经加载: if (typeof jQuery == 'undefined') { console.log('jQuery hasn\'t load...

掌握jQuery插件开发,这篇文章就够了
- 2016-08-04
- jQuery
进行jQuery插件开发前,首先要知道两个问题:什么是jQuery插件?jQuery插件如何使用? 第一个问题,jQuery插件就是用来扩展jQuery原型对象的一个方法,简单来说就是jQuery插件是jQuery对象的一个方法。其实回答...

jQuery MiniUI v2.0 发布
- 2012-03-13
- jQuery
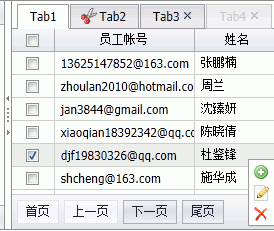
jQuery MiniUI 是强大的企业级WEB控件库。 具有:datagrid、tree、comboBox、datepicker、menu、toolbar等一系列控件。 技术亮点: 强大表格控件:实现锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑...

jQuery图片特效,鼠标经过图标高亮显示
- 2012-01-14
- jQuery
预览:http://preview.zcool.com.cn/preview/code/new_code/068/ 下载:http://archive.plugins.jquery.com/project/jFade

10个实用的jQuery图像插件
- 2011-05-30
- jQuery
我们都知道jQuery具有很强的灵活性。但是最令人印象深刻的是jQuery的一些涉及图像的应用。这些东西如果能很好的融入你的页面,会让浏览你网站的人“哇”出来。所以我们今天搜集了10个实用的jQuery插件来帮助你的下...
JS缓冲效果+伸缩隐藏层
- 2011-03-10
- jQuery
无标题 1 var flag=0; function f_s(id){ var obj=document.getElementById(id); obj.style.display="block"; obj.style.height="1px"; ...
jQuery实现锚点scoll效果
- 2010-12-30
- jQuery
ie6、7、8,chrome、firefox、opera和safari测试通过。 以下是代码 $('a[href*=#]').click(function() { if (location.pathname.replace(/^\//,'') == th...


